
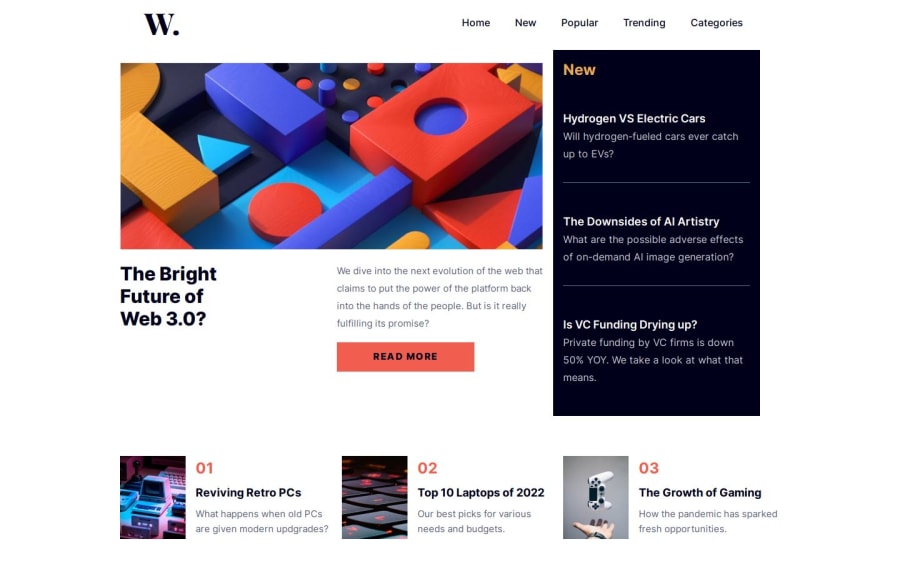
Design comparison
Solution retrospective
I am proud of the more and more I understand the classes that Tailwind gives you, and how I could implement custom classes, it would improve my way of seeing containers and take advantage of the directives and functions that the frameworks give us.
What challenges did you encounter, and how did you overcome them?There is a letter that seemed very different to the one marked in the guide, however, researching Google sources and I found that that specific letter was not of interest, it was Playfair, another thing was that my containers did not fit well with the proposed design.
Community feedback
- @PeaceNazaPosted 4 months ago
Nice job leveraging Tailwind CSS to implement the design. The custom classes and utility-first approach look clean and well-executed.
One suggestion would be to consider using a component library like Mantine in the future. Mantine has some pre-built form components that could help streamline the implementation and ensure the UI matches the design more closely.
Overall, the functionality and responsiveness look solid. Nice work bringing this design to life!
Marked as helpful0@jrHernandezHPosted 4 months ago@PeaceNaza Thank you for your suggestion and for taking the time to analyze the small project. I will take Mantine into account and use it for future forms.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
