
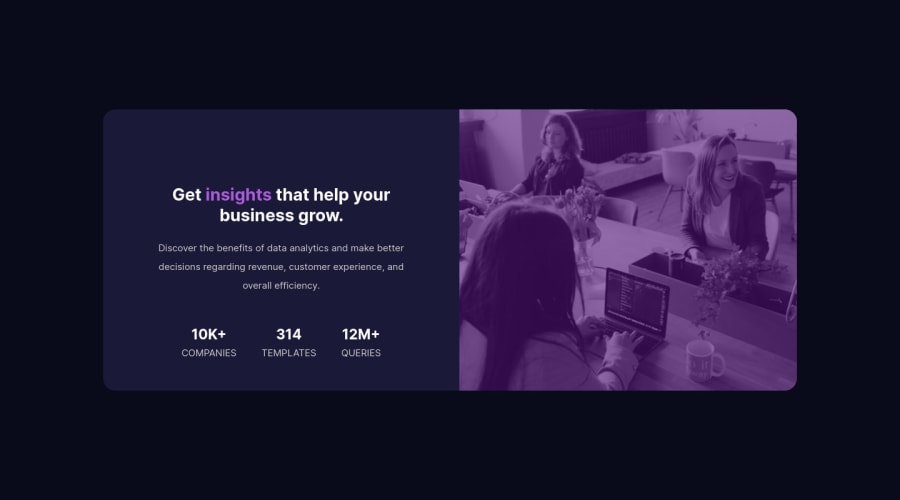
New version, using more FLEX-BOX and Pseudo class for overlay.
Design comparison
Solution retrospective
The only problem I encounter with this layout, is the overlay in the mobile version it overflow the img by couple of pixels. I am trying to used straight flexbox, so the whole card is responsive, while using the least amount of media queries (which am sure I still have a long way).
If someone has the answer the why my overlay is overflowing the img, I will be really, really, really glad to know that answer. Thanks
Community feedback
- @markup-mitchellPosted over 3 years ago
@tony1610,
An image is an inline element by default. You've set it to
inline-block. In either case, additional space is added to accommodate the descenders of lower case letters.You'd want an inline image to sit on the text's baseline, not at the bottom of the text-element proper.
Here is an article that will illustrate the point.
Try adding
vertical align: middleto your image to resolve.Also, take a look at the HTML validation errors in your report!
Marked as helpful0@tony1610Posted over 3 years ago@markup-mitchell Thanks for the article and the tips to fix, my overlay and image. After couple of hours and changes over changes, I display the img in flex, which shift to the right my overlay, position the overlay left: 0 and boom! it work.
Also, fix all html and css errors, and validated both without any other error. Thanks again for the help.
0 - @Adegboyega95Posted over 3 years ago
Nice one, really love your job
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
