Submitted 9 months agoA solution to the News homepage challenge
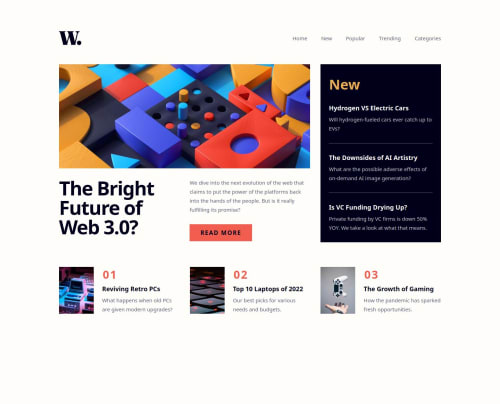
New Solution for News homepage
accessibility
P
@AydanKara

Solution retrospective
What are you most proud of, and what would you do differently next time?
I am most proud of how well i structured my project using HTML, CSS, and JavaScript, ensuring a clean and responsive design. The accessibility improvements (ARIA attributes, keyboard navigation) and the performance optimizations (CSS grid usage) are standout achievements.
What challenges did you encounter, and how did you overcome them?Challenge: CSS File Size & Maintainability
- Solution: I refactored styles into smaller, reusable CSS files and explored CSS variables to make theme management easier.
Challenge: Responsive Design & Cross-Browser Compatibility
- Solution: I used CSS Grid & Flexbox effectively and tested across browsers to ensure a consistent experience.
I would appreciate feedback and support in any topics regarding the improvement of the project.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Aydan's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord