
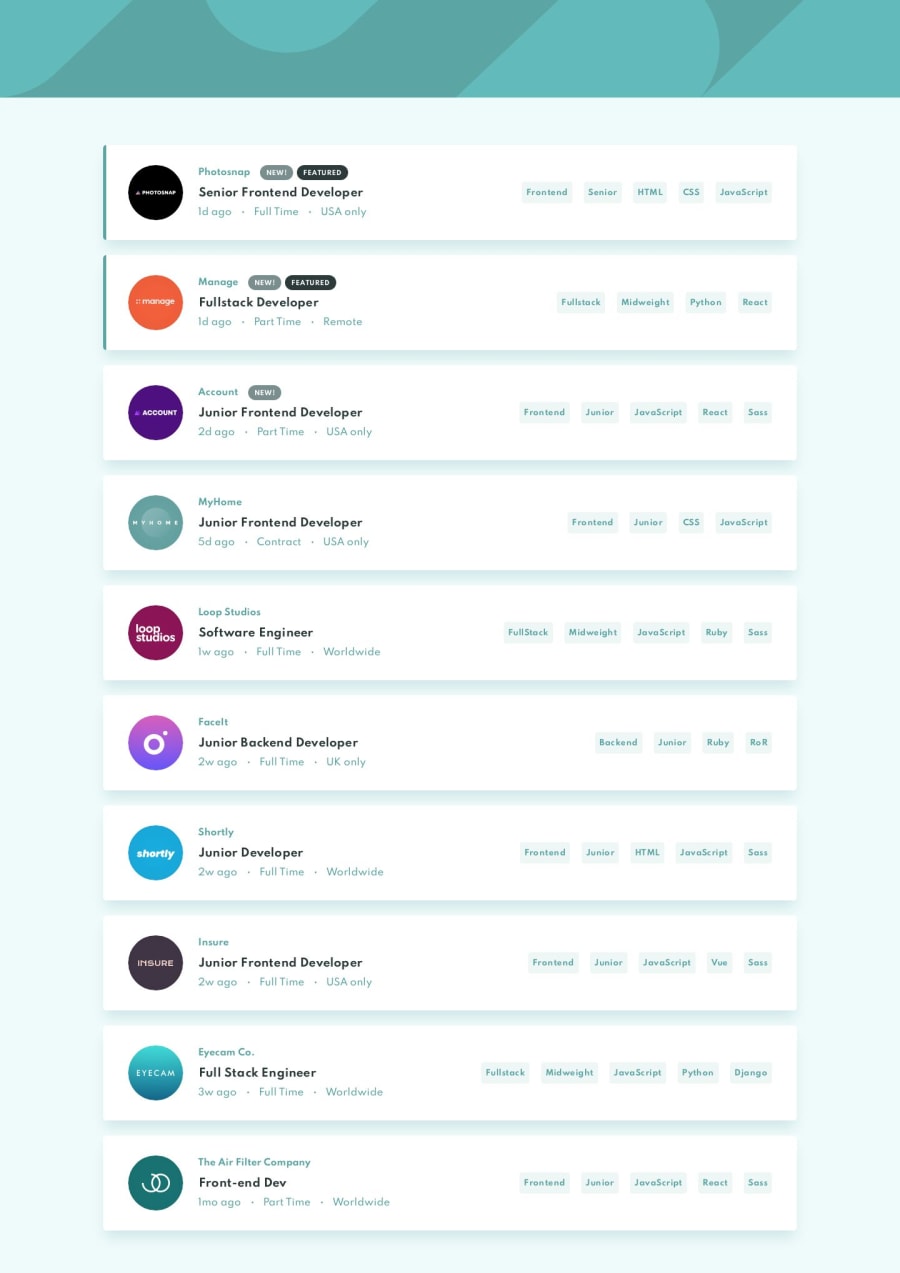
Near Perfect Pixels (1-1) w/ Nextjs & Styled-Components
Design comparison
Solution retrospective
Hey everyone,
This is my second project on Frontendmentor! Check out the live example, you can play and interact with it.
I decided to use Nextjs (SSR React) with Styled-components to attack this problem. I know I didn't have to, but it was fun!
P.S. I'm colorblind, so please let me know if my colors are a bit off.
Thanks :)
Community feedback
- @MilitusInnocentPosted over 4 years ago
This is great! Good job.
1 - @mattstuddertPosted over 4 years ago
Hey Justin, awesome work on this challenge! These projects are a great opportunity to play around with new tools and approaches, so it's nice to see you experimenting!
How did you get on with NextJS and Styled Components? I used them when building Frontend Mentor and love them!
Your desktop version is really good and matches up to the design almost perfectly. Well done! A great next step would be to have a go on the responsive side of the challenge.
Keep it up!
1@justAdevTVPosted over 4 years ago@mattstuddert Thanks for the kind words and encouragement 🙏
I've actually been using NextJS & Styled Components for about 2 years now at work. I've never really used it outside though, so that's why I love these challenges. It gives me a chance to really test myself!
And responsive is coming soon! I wanted to post it for now because it's at a stage where you can play with it. I'll be sure to reply here when it's up.
P.S. I use NextJS, Styled Components, and Apollo at work and it's my favorite front-end stack by far! I've used many different combinations of tools & frameworks, but this one "just works". Why did you choose to go with Nextjs & Styled Components?
Looking forward to hearing back!
1@justAdevTVPosted over 4 years ago@mattstuddert I've updated my submission and it's fully responsive down to 375px now 😄
Surprisingly for me, the banner logic was a bit more tricky than I thought because I forgot that srcset is to optimize higher resolution pictures (loaded, in cache) instead of changing on the fly based on the screen width.
Overall, 8/8 great time working on it!
0@mattstuddertPosted over 4 years ago@justAdevTV nice, it's looking great!
I've used React predominantly now for around 5 years and NextJS specifically for over 2. NextJS was an easy choice because of the SSR that you get out-of-the-box, which was crucial for Frontend Mentor.
And, as you mentioned, Styled Components and React "just work". It will take quite a lot to move me away from this combination! 🙂
1@justAdevTVPosted over 4 years ago@mattstuddert SSR out-of-the-box is definitely a big reason to use it. I love how it Next already optimizes the bundles for you. They make it really easy. And I'm with you on not really wanting to move away from this stack 😄
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
