
Submitted 5 months ago
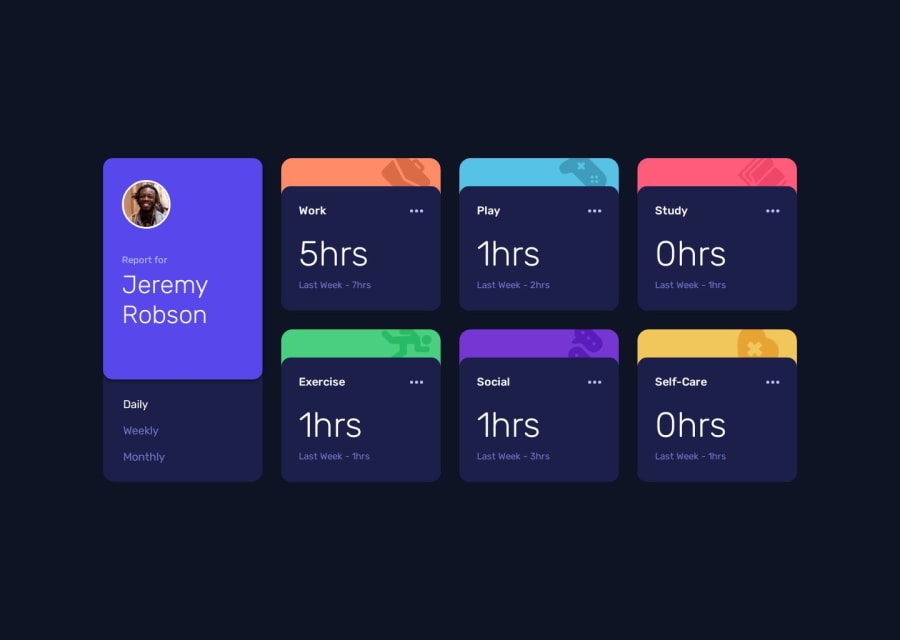
My take on time tracking dashboard
#react#react-router#sass/scss#vite
P
@Fable54321
Design comparison
SolutionDesign
Solution retrospective
What challenges did you encounter, and how did you overcome them?
Hadn't mess with fetch request in a while, wasn't much of an issue, but I actually had never deployed a website with data fetch from a Json. I knew it would cause issue because I previously always booted up a local server to practice fetching from Json.
Had to find a way to make it work, but in the end I did.
Community feedback
- @MaeWolffPosted 5 months ago
Hey ! Congrats on your challenge :)
- During your try/catch, you should pass your
setIsLoading(false)in the finally (you can read an article here) because this code will be executed at the end while the catch executes when you have an error. - Here's another way of writing your switch/case
const frequencies = { 1: 'daily', 2: 'weekly', 3: 'monthly', }; useEffect(() => { setFrequency(frequencies[period] || 'daily'); }, [period]);1 - During your try/catch, you should pass your
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
