
Design comparison
SolutionDesign
Solution retrospective
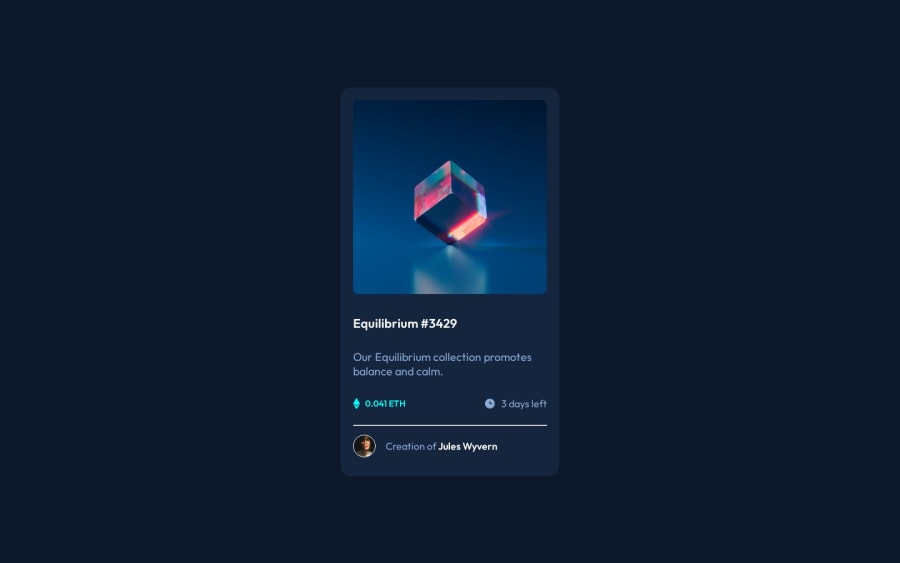
One more time, without Figma, trying to reply the layout the best way was possible.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
