Submitted about 2 years agoA solution to the Interactive pricing component challenge
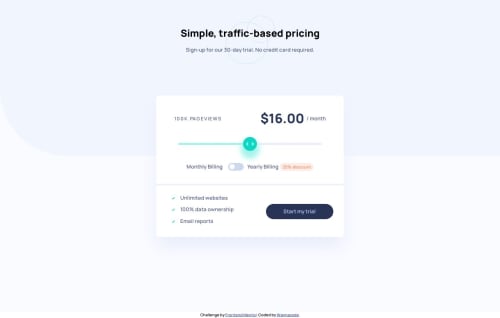
My solution to the Interactive Pricing Component Challenge
accessibility
@kwngptrl

Solution retrospective
This incorporated styled input range slider and radiobutton toggle, together with ARIA stuff in the HTML and JS. I looked at creative solutions online such as:
Creating a custom CSS range slider with JavaScript upgrades
"Yes or No?" — One Checkbox vs Two Radio Buttons.
Styling Radio Buttons with CSS (59 Custom Examples)
Inclusively Hiding & Styling Checkboxes and Radio Buttons
Copy the Browser's Native Focus Styles
Keyboard navigable. Tell me what you think.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on wannacode's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord