
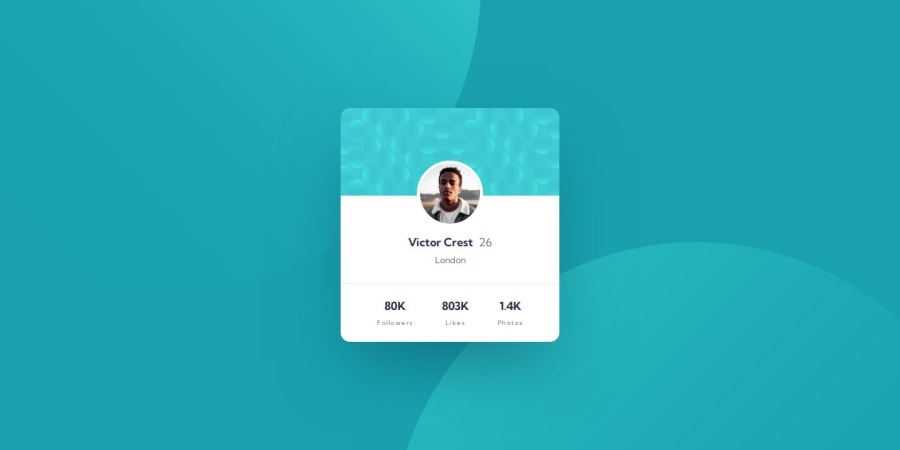
My Solution for the Profile Card Component Challenge!
Design comparison
Solution retrospective
Hello! 😁
I'm excited for shared with you my solution of the profile card component challenge! 💕
In this challenge, I learned that it is possible to use the background property to add not only colors, but also images and even position them! 🤯
By the way, one of my difficulties was precisely regarding how to position the images in the background. Unfortunately, the way I did it, as you reduce the width of the browser tab, the images will move in the background. Is there any way to keep them fixed but responsive? 😅
Another problem I encountered was the positioning and distancing of the round image with round edges. I saw that it was possible to use outline instead of border, however, I still had some difficulty distancing myself from the elements that came below, is there a "correct" way or better than the one I tried to do? 🤔
Any other recommendations, suggestions, will also be welcome! 😊
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
