
Submitted 11 months ago
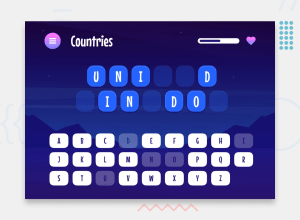
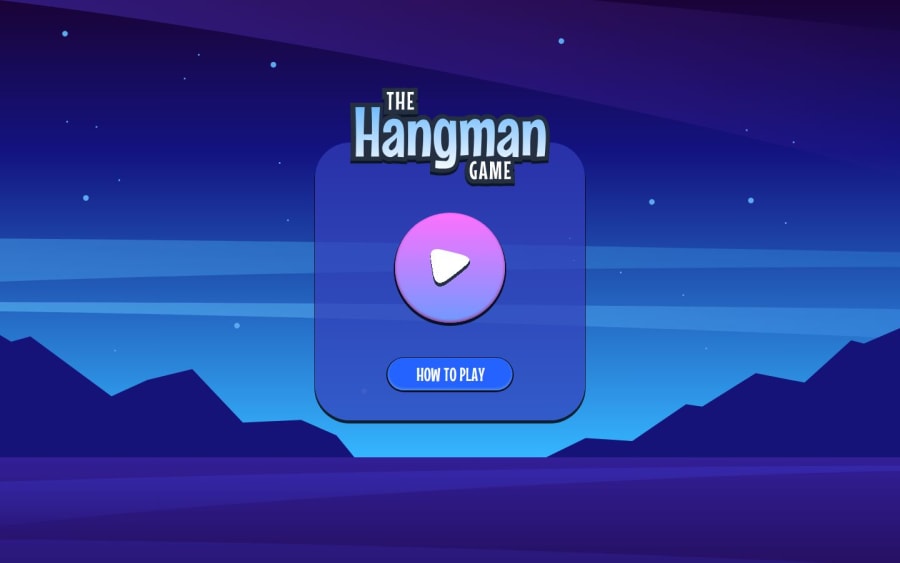
My solution for Hangman
#react#typescript#tailwind-css
@AlexandruStefanGherhes
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
First time using typescript in a project
What challenges did you encounter, and how did you overcome them?Took a time until a got the hand of typescript, also some styles from the figma file i could not reproduce with tailwind.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord