
Submitted over 2 years ago
My Second Solution to the Product Preview Card
#accessibility#bem
@Ebi-Akangbou
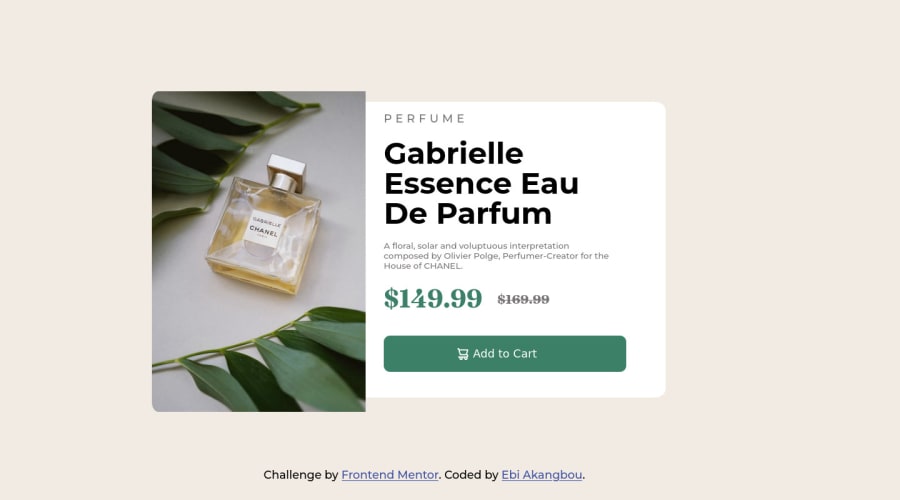
Design comparison
SolutionDesign
Solution retrospective
I need a better way to use flex and grid to position a content at the center of all devices.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
