
Submitted over 1 year ago
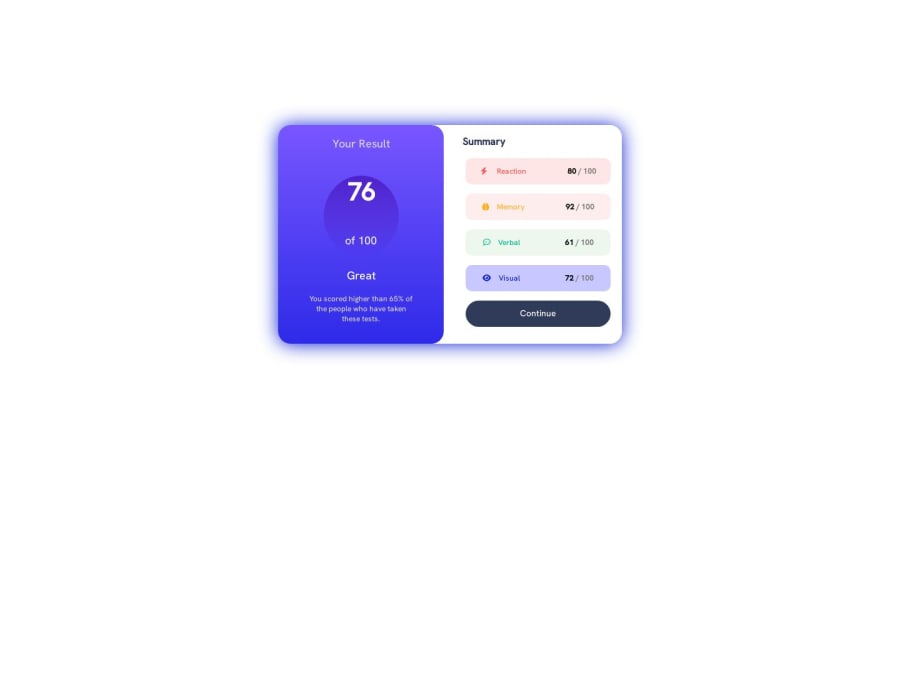
my result summary project, built solely using html and css
#accessibility
@PASdeco
Design comparison
SolutionDesign
Solution retrospective
this my result summary project, tho I experience a lot of challenges but I believe I can always be better and it will always get better, am open for all kinds of corrections thank you, do well to go through my work, thank you once again.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
