
Design comparison
Solution retrospective
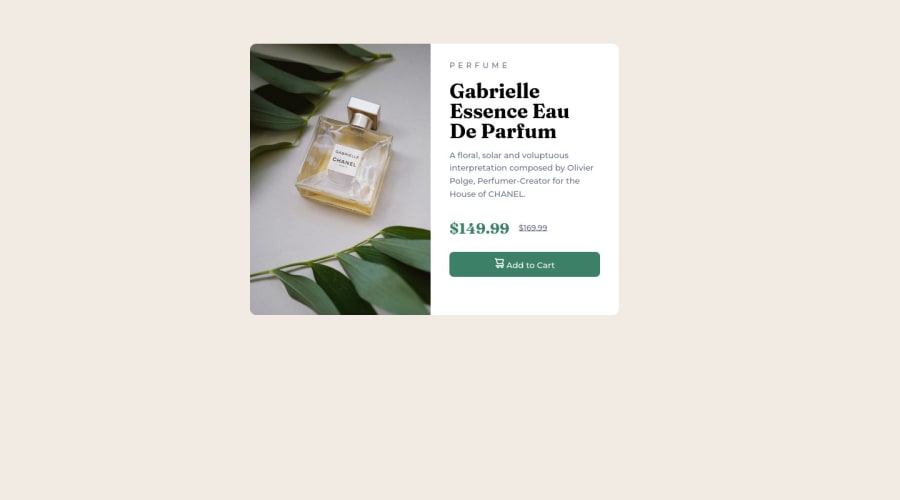
My first project on Frontend Mentor. I'm very new to html and CSS. Still trying to understand what JavaScript is all about . I tried my best in putting this up. I spent about 2 days with a lot of help from google by the way. I would really appreciate if anyone can point me on the right direction. I tried to fit the trolley icon on the button but it didn't work also. Eager to get your feedback.
Had a sleepless night but managed to fix the errors and improve on the design.
Community feedback
- @correlucasPosted about 2 years ago
👾Hello @Toch007, Congratulations on completing this challenge!
Your solution its almost done and I’ve some tips to help you to improve it:
Use the THE PICTURE TAG that is a shortcut to deal with the multiple images in this challenge. So you can use the
<picture>tag instead of importing this as an<img>or using a div withbackground-image. Use it to place the images and make the change between mobile and desktop, instead of using adivorimgand set the change in the css withdisplay: nonewith the tag picture is more practical and easy. Note that for SEO / search engine reasons isn’t a better practice import this product image with CSS since this will make it harder to the image. Manage both images inside the<picture>tag and use the html to code to set when the images should change setting the devicemax-widthdepending of the device desktop + mobile.Check the link for the official documentation for
<picture>in W3 SCHOOLS:https://www.w3schools.com/tags/tag_picture.aspSee the example below:
<picture> <source media="(max-width:650px)" srcset="./images/image-product-mobile.jpg"> <img src="./images/image-product-desktop.jpg" alt="Gabrielle Parfum" style="width:auto;"> </picture>👨💻Here's my solution for this challenge if you wants to see how I build it: https://www.frontendmentor.io/solutions/product-preview-card-vanilla-css-and-custom-hover-state-on-hero-dVGWpOTgWS
✌️ I hope this helps you and happy coding!
Marked as helpful0@Toch007Posted about 2 years ago@correlucas Hello Lucas Thanks for the compliments and suggestions. I will check your solution out to also see how you were able to fix the Trolley icon in the button with the text. I appreciate your help
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
