
Submitted about 3 years ago
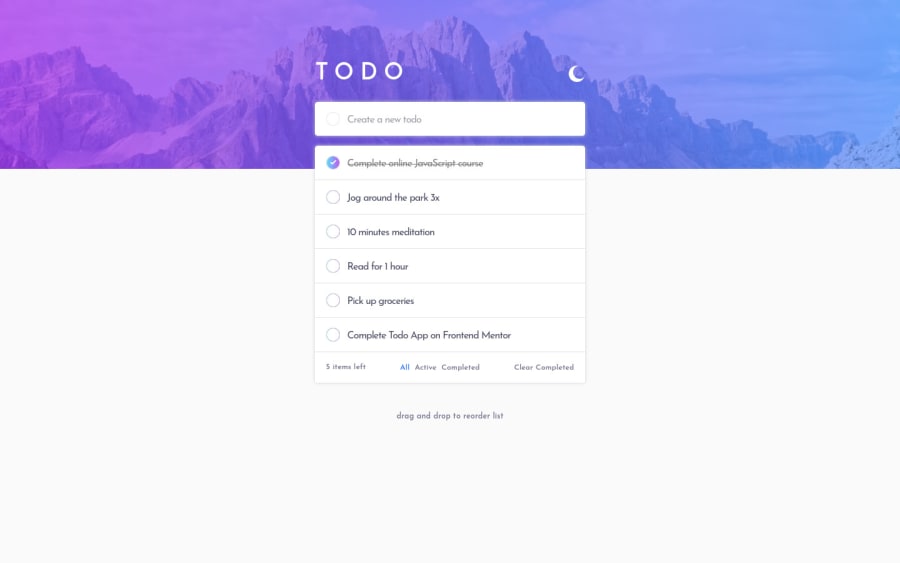
(my first) ReactJS TODO list app - responsive with react-beautiful-dnd
@JiriPohanka
Design comparison
SolutionDesign
Solution retrospective
REACTJS // How to properly structure ReactJS components? I understand as of now that certain functions need to be on the parent component, which holds the state, and passed down to child components that actually trigger the functions, but it seems quite awkward at times. How to improve my code here?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
