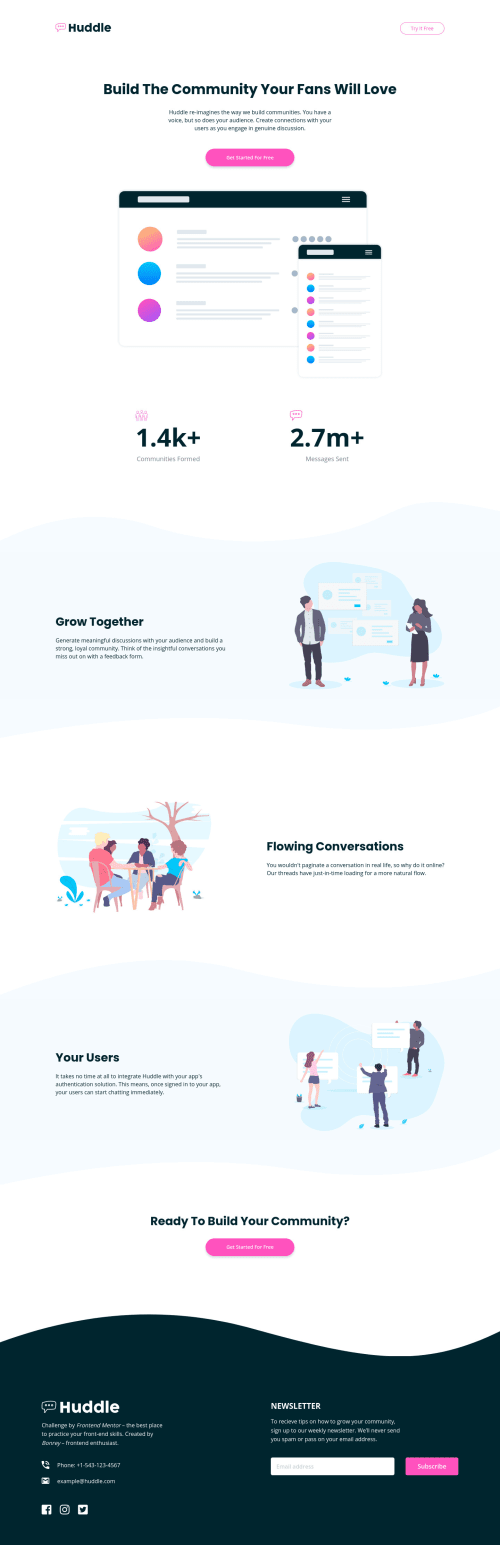
My first fully responsive landing page, using Dart SASS.

Solution retrospective
Hello, everyone! 😃
I decided to take a short break from CSS frameworks and deepen my SASS knowledge a little. And this challenge was a perfect opportunity to do that! I focused only on Dart SASS. It is a specific implementation of SASS that gets all the bells and whistles first. ✨
In brief, here is the list of Dart SASS tools I used for this challenge:
- variables, mixins, placeholders;
- built-in modules, such as
sass:colorandsass:map; @use,@forwardkeywords instead of@import, which is getting deprecated.
As regards the challenge itself, it was pretty fun. I got a kick out of positioning the curved parts. 😄 And resizing images depending on the screen width was quite enjoyable, too! Finally, it's worth mentioning that I used Font Awesome icons for social media.
As usual, any feedback is very welcome! Probably the only question I have is this: should I avoid extra media queries, or is it okay to use as many as I need?
P.S. I went with the default form validation this time simply because I didn't want to clutter my project with an extra js file. 😏
P.P.S. You can also check out the README.md file on my github page for extra links.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Bonrey's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord