
Submitted 6 months ago
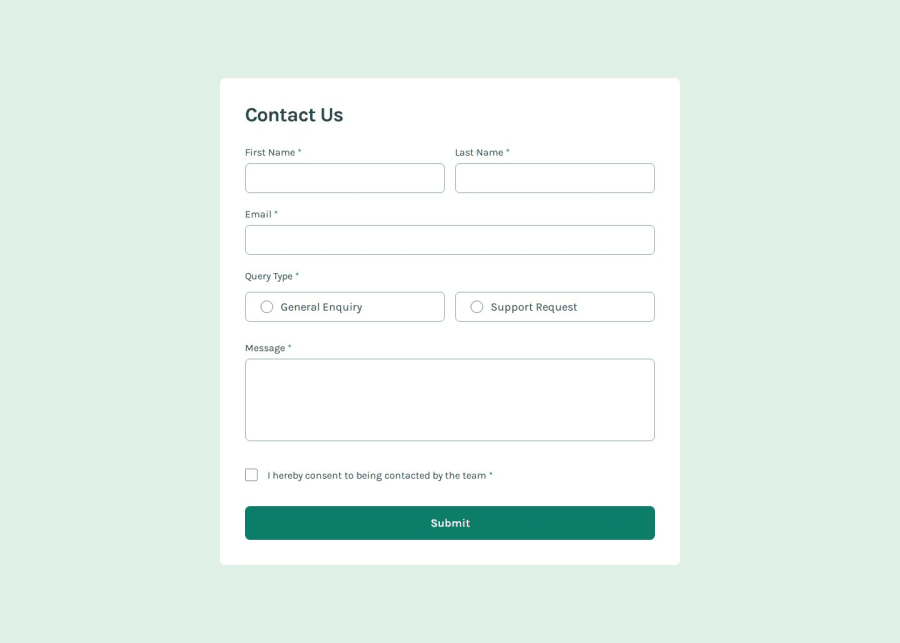
My contact form solution with React.js and React-Hook-Forms
#react#sass/scss#typescript#vite
P
@gumrahsindar
Design comparison
SolutionDesign
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
