
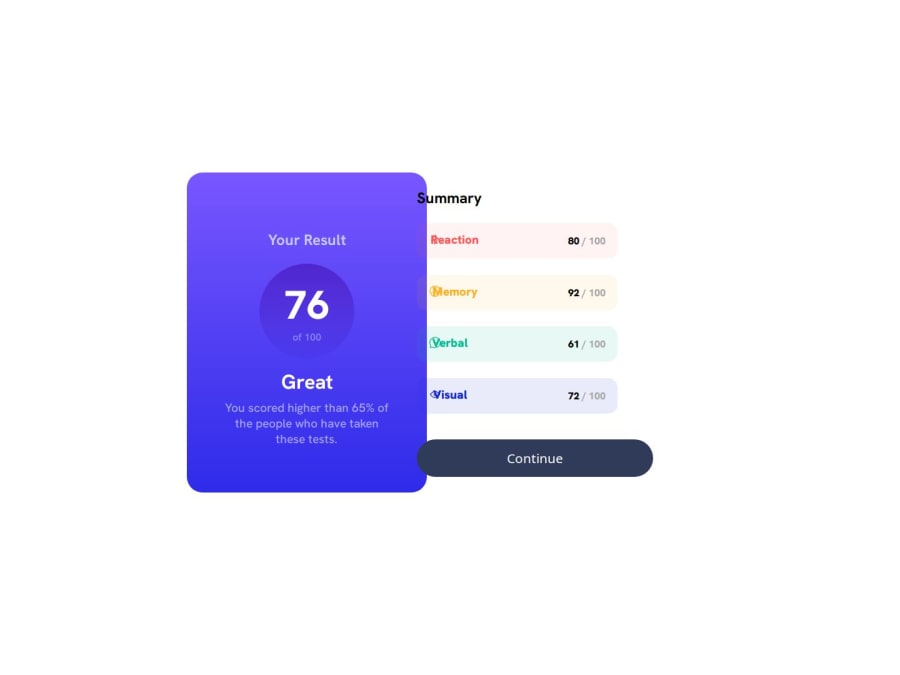
Design comparison
SolutionDesign
Solution retrospective
I write the code mobile first. I have a hard time figuring how to efficiently change the display to the desktop design.
So i just add :
- Div to my header for left-side -Div to my main for the right-side and remove the footer section entirely (because somehow the footer section doesn't included in the div on the developer tools.
So i have a question and hoping for an answer so i can approach the same concept in more efficient way.
How can i change from mobile design to the desktop design more efficiently?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
