
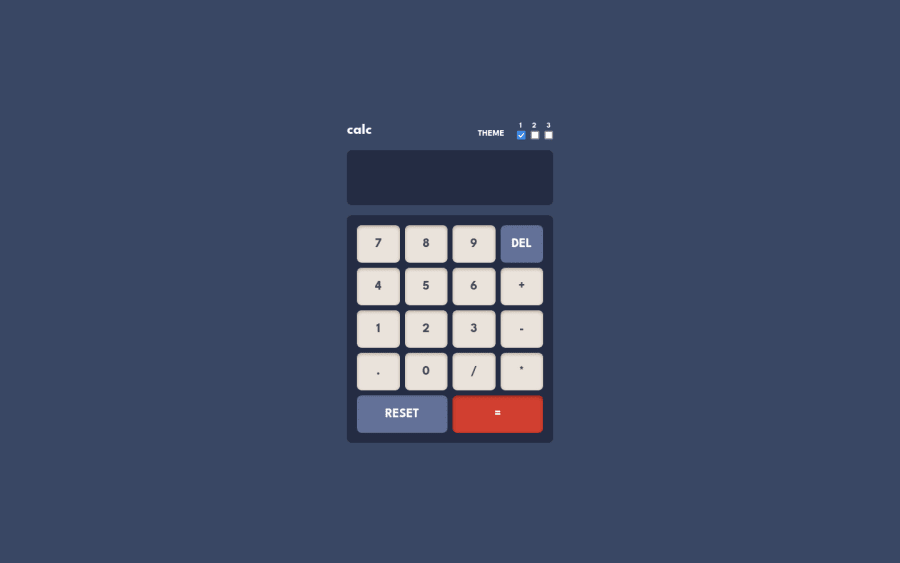
Multi-theme Calculator made with Vanilla JS and TailwindCSS
Design comparison
Solution retrospective
Learned A LOT about Tailwindcss. The theme toggles are not styled to match the design. Still working on implementing the styling with the functionality. Any and all feedback would be appreciated!
Community feedback
- @ChamuMutezvaPosted over 2 years ago
Hi Jose. So far so good with your calculator project.
I agree with @elaineleung on the theme switcher where using radio buttons should have been used. Radio buttons allow one selection at any given point - which is exactly what we want. Checkboxes do not or are not meant for that purpose.
- have a maximum digit/number that the calculator can take , at present the calculator can take any number as long as one can press the keyboard.
- try the following calculation
0.2 + 0.1 - well done , at most the calculator can accept one decimal point
Marked as helpful1 - @elaineleungPosted over 2 years ago
Hi Jose, great job, first of all! I played around with it for a bit to test how it works, and I think things are fairly functional. About using checkboxes for the theme switcher, have you tried radio buttons instead? That's what I used, and what you're doing in the JS is essentially turning the group of checkboxes into radio buttons, so that's something I suggest you try. I used Sara Soueidan's blog post as my blueprint since I wanted an accessible switcher, and then I used the CodePen in her post to build my own, so if you want to check out her post, here it is: https://www.sarasoueidan.com/blog/toggle-switch-design/
You can check out my solution if you need some ideas on how to style the radio buttons: https://www.frontendmentor.io/solutions/responsive-calculator-built-with-vanilla-js-w9UinqToJQ
Good luck with the styling!
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
