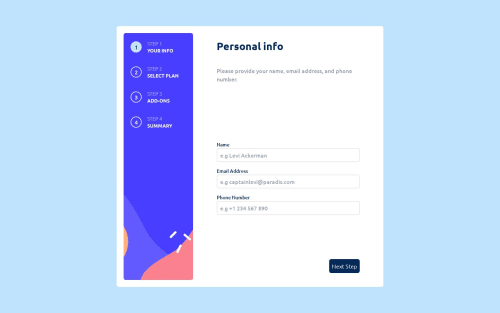
Multistep-Form using React.js, React Router V6 and Tailwind.

Solution retrospective
In the project, I used React and React Router v6 to develop a single-page application (SPA). This choice allowed me to have a customized URL for each section, which simplified the programming logic by utilizing the pathname as a variable. I utilized regular expressions for input field validation, ensuring that the data entered into the fields meets the required format. Additionally, the styling of the project was done using Tailwind CSS.
Any feedback is highly appreciated, and please let me know if you encounter any bugs.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mr. Ackerman's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord