
Design comparison
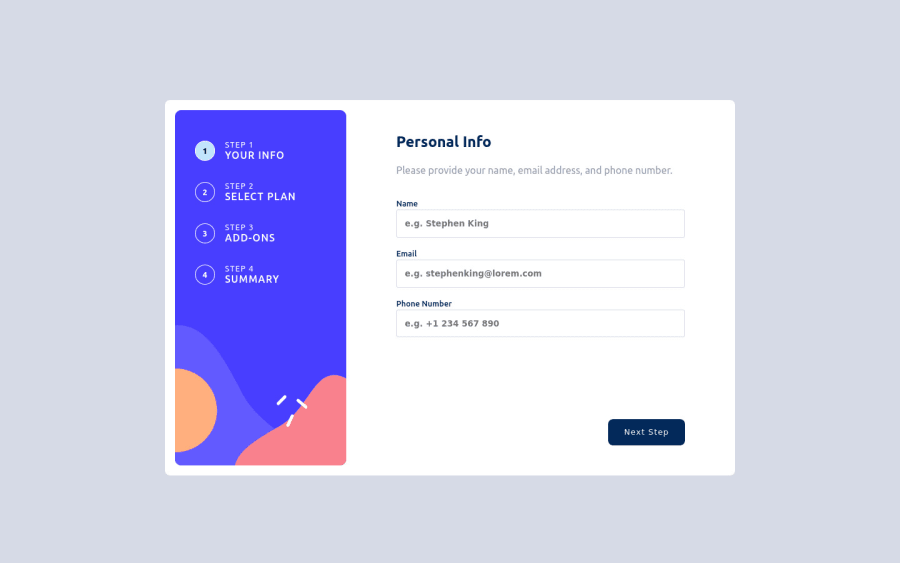
SolutionDesign
Solution retrospective
The development time ended up a bit longer than I had originally planned. I started off by designing for mobile first and then moved on to setting up media queries for the desktop view. I used a mix of JS, React, CSS, and HTML to build the app. And to pass data and state between components, I gave the useContext hook an attempt, even though it wasn't something I was super familiar with before. If I had better planned my approach, I'm sure I could have wrapped this up more quickly.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
