
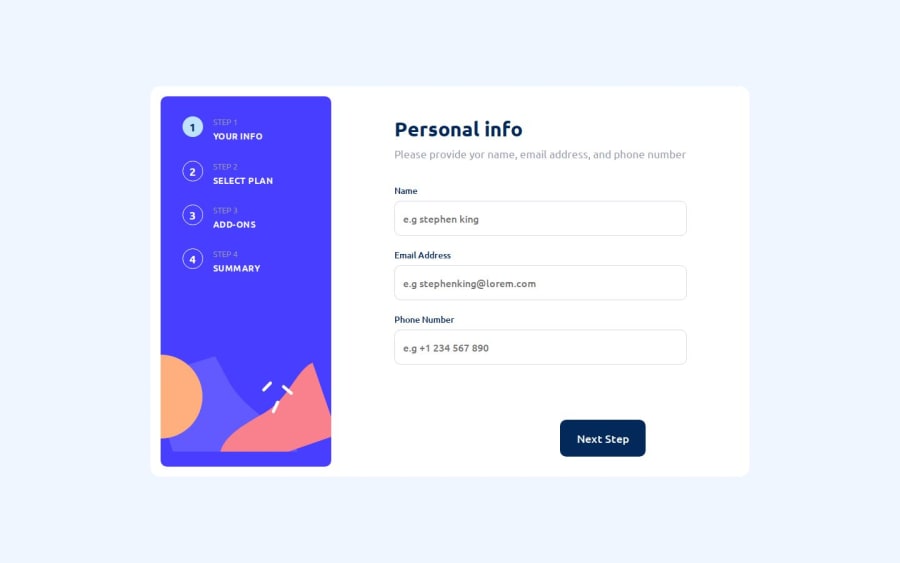
Multi-step Form with Pinia, Local Storage, and Swal Pop-up
Design comparison
Solution retrospective
Overview This project implements a multi-step form using Vue.js with Pinia state management. It allows users to input data across multiple steps, persists the form data using local storage, and provides pop-up notifications using SweetAlert (Swal).
Features
Multi-step Form: The form is divided into multiple steps, making it easier for users to input data in a structured manner.
Pinia State Management: Pinia is used to manage the form state across different steps, ensuring data consistency and reactivity.
Local Storage Persistence: Form data is stored in the browser's local storage, allowing users to revisit the form and continue from where they left off even after reloading the page or closing the browser.
SweetAlert (Swal) Pop-up Notifications: SweetAlert is integrated to provide user-friendly pop-up notifications for important events such as successful form submission or errors.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
