
Multi-step form using React, React Router, Redux and Tailwind CSS
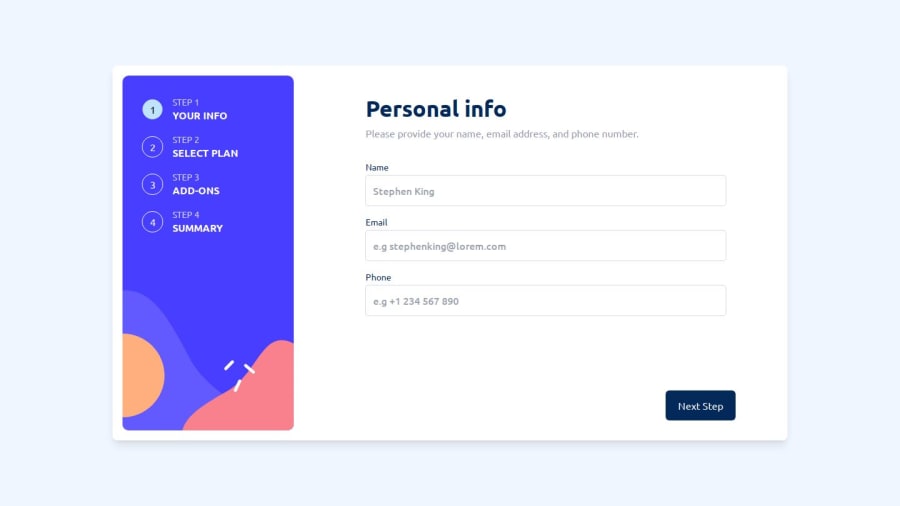
Design comparison
Solution retrospective
I am most proud of how close I got to the design. It was an involving design, but I think I implemented it well.
For what I would do differently, I would probably use a lighter state management library for the application. I still think that Redux and Redux Toolkit was too much for this relatively small project.
What specific areas of your project would you like help with?I am not sure how the app would look on very large monitors since I made the width of the div containing the main section a percentage. I would like some feedback on this and whatever would be a reasonable maximum width to set.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
