
Submitted almost 2 years ago
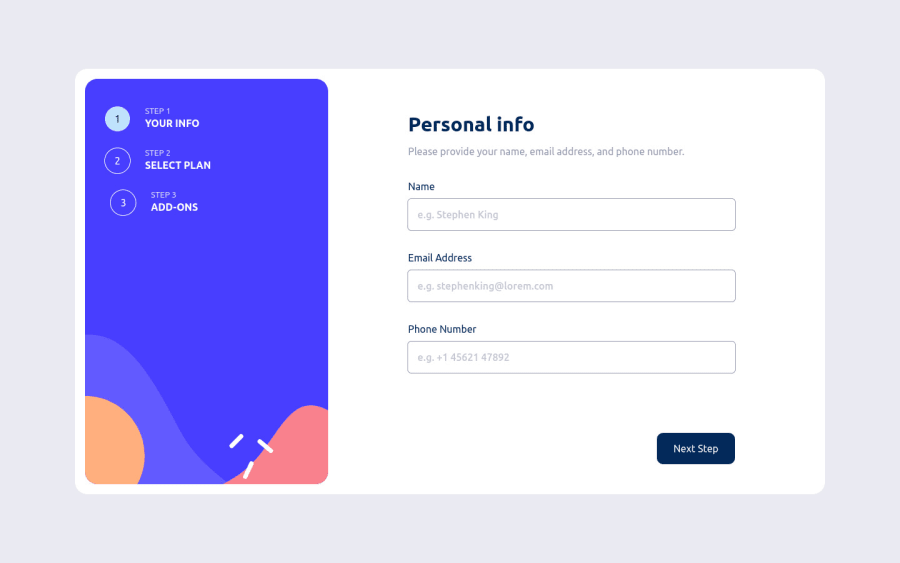
Multi-step Form using React, Formik and Framer-motion!
#react#framer-motion
@mohsin316
Design comparison
SolutionDesign
Solution retrospective
This was fairly the most challenging project I've done. Figuring out how to change the state and how to change components. its not perfect but I'm happy with how it turned out! My only question is this:-
- When the user is selecting a plan, if the decide to go back to the previous page. they will be unable to go forward and must refresh the page. I was unable to get formik to go past the error formed. how can I avoid this? is there a better solution to that problem?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
