
Submitted almost 2 years ago
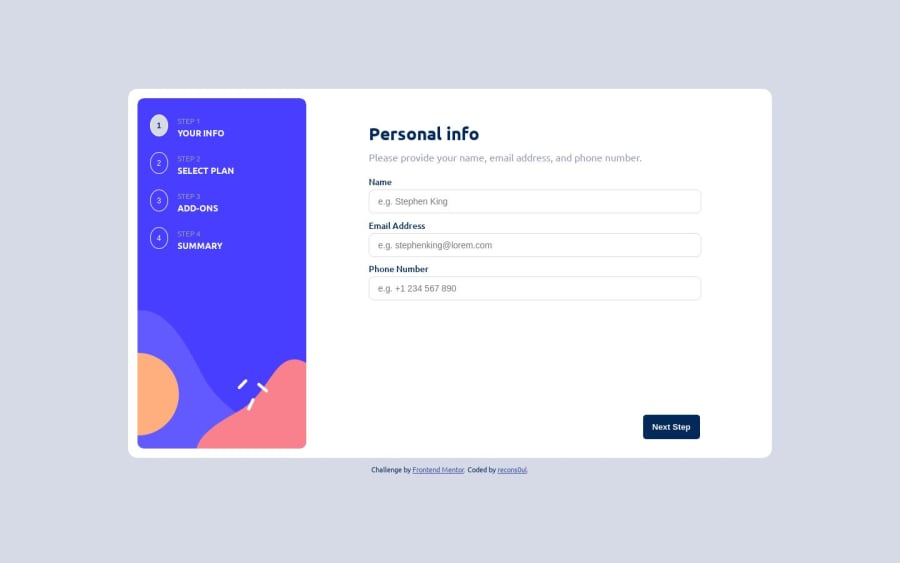
Multi-step form using flex layout & jquery
#jquery
@recons0ul
Design comparison
SolutionDesign
Solution retrospective
Wanted to deepen my understanding for flex layouts and jquery.
The most challenging part was understanding the tree traversal algorithms, adding new elements and applying functions to all child elements of a node.
I also tried to make it responsive by using vw instead of fixed width
Since I'm new to the field of frontend development, I'd be happy if you have any suggestions or improvement tips.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
