
Submitted almost 2 years ago
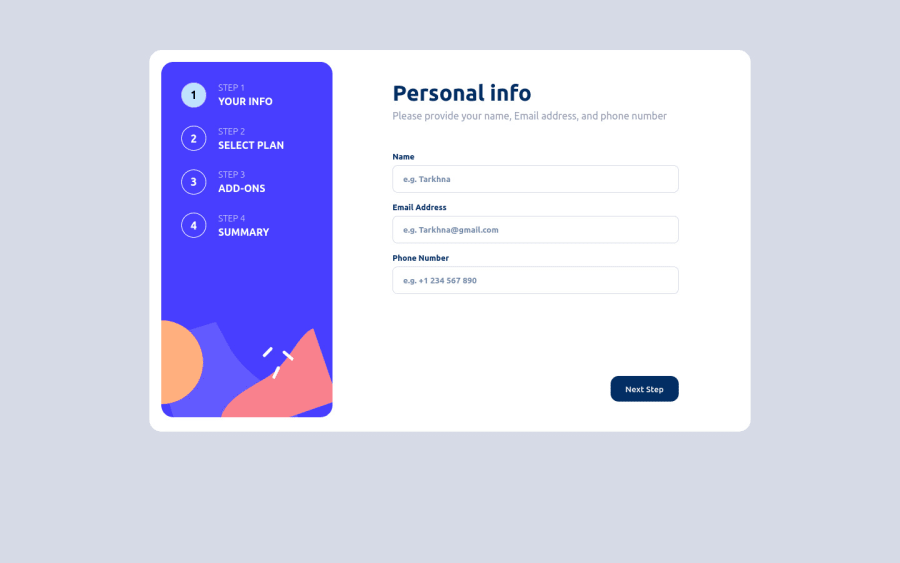
Multi Step Form using Vue, VueX, VueRouter. Responsive Grid, Flex.
@GTG4K
Design comparison
SolutionDesign
Solution retrospective
Having a hard time applying V-model to a custom input component, the way I do it, with a modelValue and update:modelValue, data is sent from child to parent, but not the other way around.
feedback about making v-model work with custom components is greatly appreciated :)
Community feedback
- @GTG4KPosted almost 2 years ago
for anyone interested, I Solved the v-model issue by passing "modelValue" to the local data inside the component.
for example the checkbox component data would look like this:
{checked: this.modelValue}this way the model value is sent from the parent component.
<checkbox v-model="checkboxValue"> {checkboxValue: false}0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
