
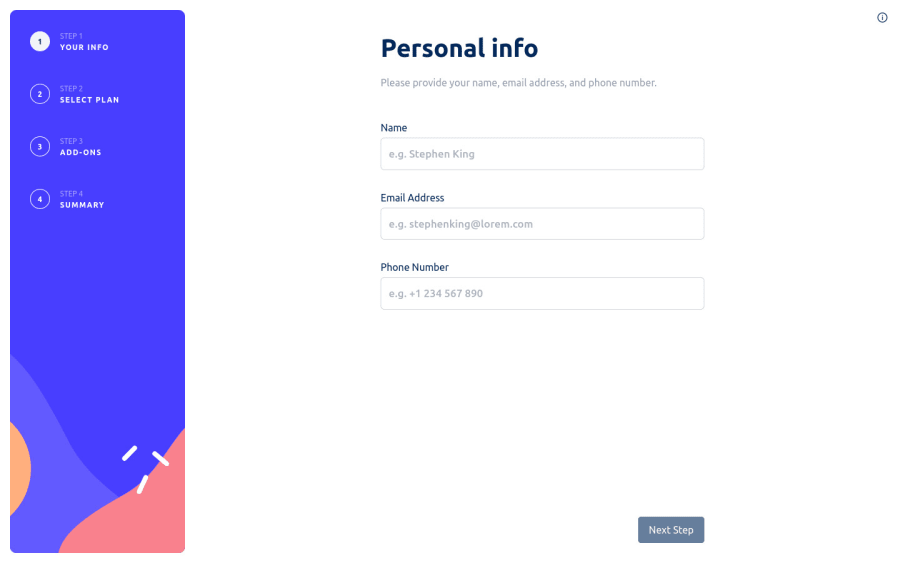
Multistep form solution (with Angular)
Design comparison
Solution retrospective
My first FEM challenge, a simple Angular setup only to experiment with reactive forms
Community feedback
- @AhmadYousif89Posted about 2 years ago
Hi Sam 👋
Your solution looks awesome 👊 I see a lot of people who submit their solution with angular code base have a lot of errors in their generated accessibility and html report (especially in html) idk why that is 🤔
I just have a couple of suggestions that I think would be good to implement in your app :
-
in desktop, the app takes the full width of the screen which doesn't look good and somewhat disorients the user a bit, I would limit the height and width in big screen sizes to just fit in the middle
-
the change button on the last step I believe should be for changing the billing cycle not to send the user back to step 2
and that's all, as I said your solution looks great I even can navigate and select/check with my keyboard which is awesome
You have a nice day 👍
Marked as helpful0@simonem-fPosted about 2 years agoHi @AhmadYousif89!
Thanks for your feedback! Appreciate!
Yeah, I saw accessibility issues... I also see the disclaimer that you could have issues if you use a framework, maybe it's caused by minified bundle, I guess 😅 I also try to fix some of them, (e.g. buttons with aria-label) but I admit I have to improve a lot in this sense 💪
Point 1: you're right, set a container with max width and height would definitely fit better on bigger screens, from screenshots provided I couldn't really understand if that was the plan.
Point 2: Oh I didn't catch that, I assumed that "change" button below the selected plan was given in order to change the plan itself 😶🌫️
In the end, yes keyboard navigation is mainly given by native buttons and primeng components 🙂
Thanks again! Have a nice day!
1 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
