Submitted over 2 years agoA solution to the Multi-step form challenge
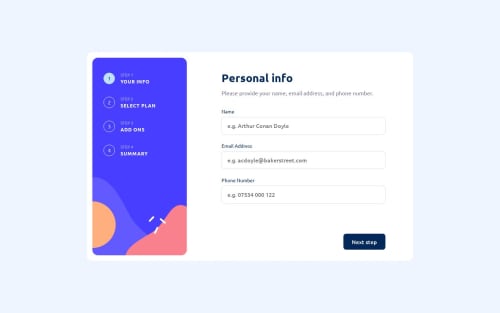
Multi-step form [React, Typescript, React Hook Form, CSS Modules]
react, typescript, accessibility
@magdakok

Solution retrospective
Hello :) The goal of this project was to practice React (with React Hook Form) and Typescript. Styling was not my main focus here, but I really enjoyed using CSS Modules. I'd love to hear your opinion - I'm sure there's a huge room for improvement when it comes to React + TS.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Magda Kokot's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord