Submitted about 3 years agoA solution to the Multi-step form challenge
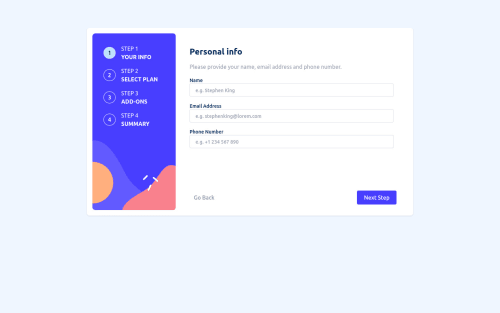
Multi step form with React, Typescript and Tailwindcss
react, typescript, tailwind-css
@JuaniSilva

Solution retrospective
Hey! Hope you like my solution, any feedback will be welcomed. I still need to figure out a better way to validate inputs
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Juan Cruz Silva's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord