
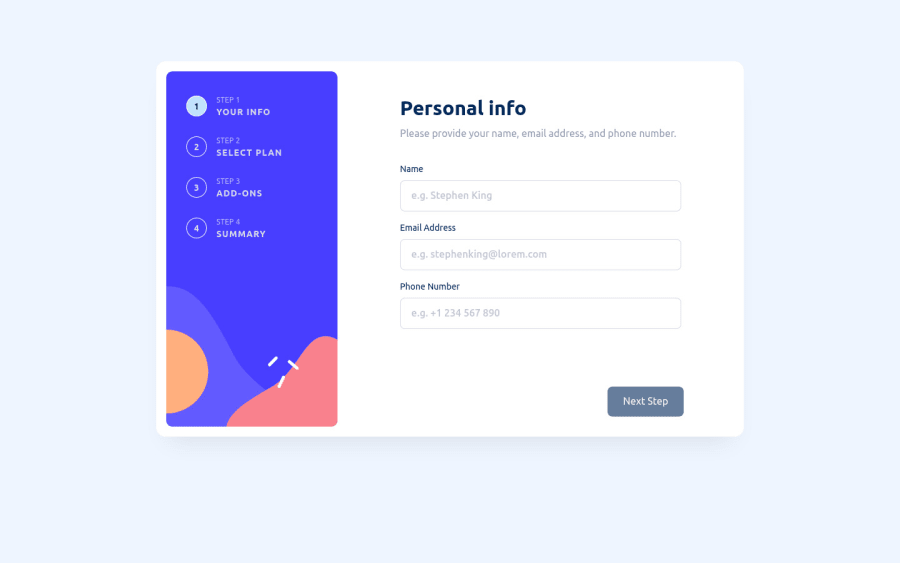
Multi-step form built w/ (React + Styled Components) 👨💻
Design comparison
Solution retrospective
👨💻 Hello everyone.
This was a very challenging project, I dealt with a lot of bugs during development and also managed to learn a lot! I'm very happy with the result, I managed to practice a lot of new things, including the use of Hooks. One of the hooks that helped me the most during development was (useEffect), it was perfect for dealing with the side effect and it was also very important for passing form data through components using the Context API.
I had never used react router before and this was my first time. One tool that helped me a lot to keep my app running smoothly, as well as being able to monitor my project's accessibility and SEO, was the lighthouse!
I added:
- 👨💻 404 error page
- 🎨 Animations during component rendering
Feel free to suggest code improvements!
Thanks! 😊
Community feedback
- @aandreluisPosted almost 2 years ago
Very good project, congrats! But, the validation on email input doesn't work well, same the input being required, the form go to next step 🤔
Marked as helpful0@AdrianoEscarabotePosted almost 2 years ago@aandreluis Thanks for letting me know, I'll fix it!
1 - @sanba-anassPosted over 1 year ago
hi adriano congrats u did a great job ! ihave a question : how did u navigate without refreshing the page between pages. thanks in advance!
1@AdrianoEscarabotePosted over 1 year ago@anasssanba1 this is a feature that react-router allows is called SPA - Single Page Application, I recommend reading a little about it when you're learning react, it's really good.
1@sanba-anassPosted over 1 year ago@AdrianoEscarabote oh thank you so much !! really cool stuff
1 - @deveshshuklaPosted almost 2 years ago
Gr8 Work Bruh...👍
1 - @bousaleh50Posted almost 2 years ago
congrates on finishing this project, i also started a project that dealing with forms and inputs handling i'll build it using react so your code was realy helpfull, but there is somthing i'd like to add, at the step 2,select plan when i'm selecting a plane the button next step is changed and turned to be clickable but when i'm click on the same plan in a way to cancele it the button next step is still clickabel,so here is your next challenge to ,i'd like to make the button unclickable unless i choised or i seleced a plan. i hope you understand my point of view because my English is not very good
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
