
Submitted about 2 years ago
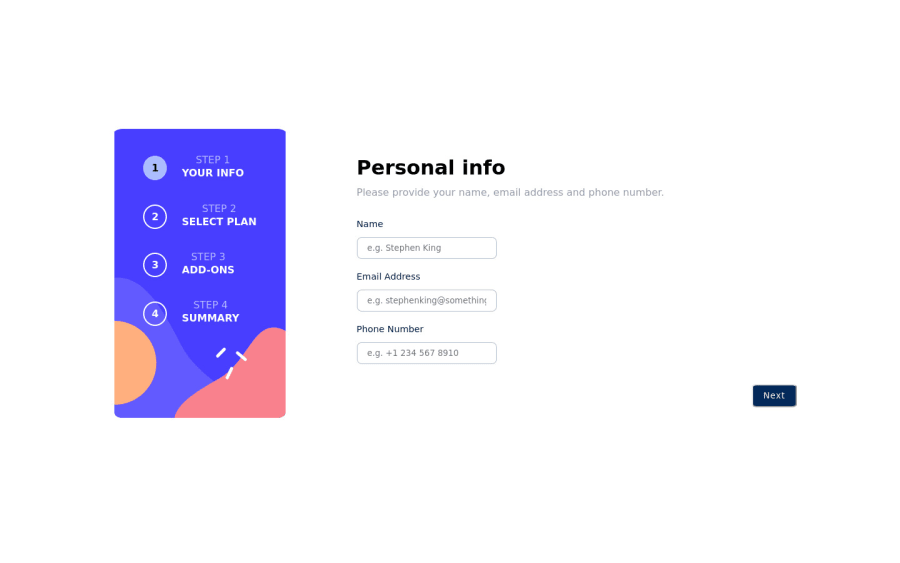
Multi-step form built using React and Redux
#react#redux#sass/scss
@anmol1468
Design comparison
SolutionDesign
Solution retrospective
Greetings,
I have used React, Redux, and Sass to make this project, if you are familiar with these technologies, I would highly appreciate any feedback related to the file structure and organization of my code.
Thank you, Anmol
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
