
Submitted about 2 years ago
React working with state, css modules, and basic hooks
#react#styled-components
P
@mackieva
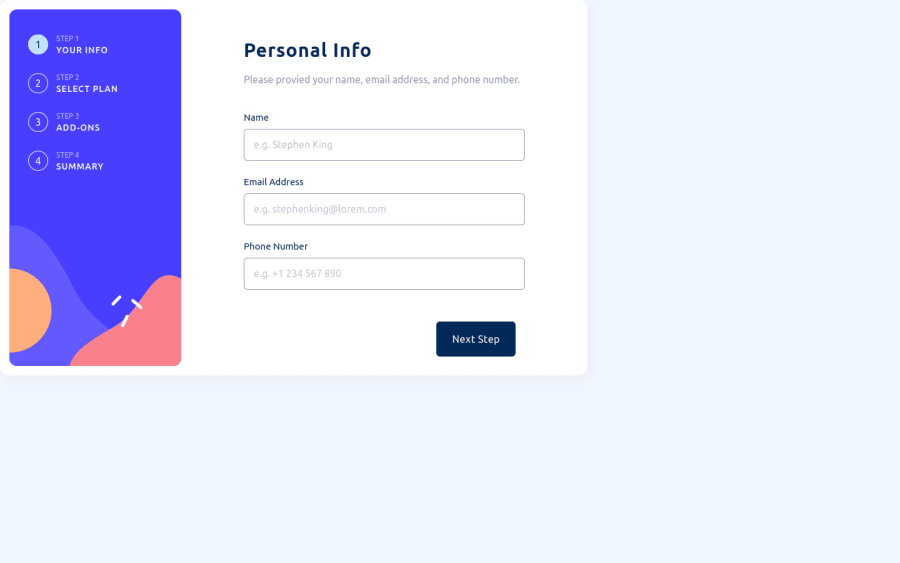
Design comparison
SolutionDesign
Solution retrospective
I'm fully diving into react so this was a fun challenge. I'm fairly comfortable working with state, passing data around through components, and basic hooks so this covered a lot of that for practice. For the design I just went off the jpg and style guide, I really wanted to practice react and js logic more.
New Learning
- I haven't worked with check boxes much for selection items design wise, so the levels and add-ons were good for some css experimenting. I've read attributes like aria-label help with accessibility issues but I need to dive into that more.
- I'm comfortable working with state, but actually setting up the state structure I still need to work on. I'm looking forward to seeing how other people that used react handled storing the options selected.
Updates Moving Forward
- I'm starting to work with useReducer and context next so I'll see how I can integrate those hooks into it.
- I feel like the logic I used to handle the total and plan selections works, but I took the long way around to get there and it could be better. This is something I don't have a lot of experience in and need to improve.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
