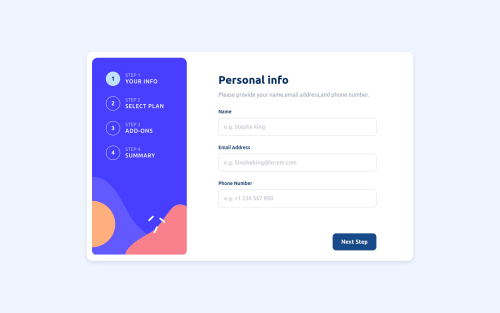
Multi-step form with React and Redux

Solution retrospective
Building a multi-step form in React was challenging due to the need to properly manage multiple form states. I found it difficult to keep track of the data and the current form state at each step of the process. Furthermore, managing user input validation was an added challenge.
I am unsure of the best ways to manage user input validation in the project and how to efficiently store and manage the data that is collected throughout the form.
I am also curious about best practices for implementing multi-step forms in React, such as how to handle navigation between steps, how to store data, and how to best handle user input validation.
I would appreciate any advice or suggestions on any of these areas.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on youssef oubaida's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord