Submitted about 3 years agoA solution to the Multi-step form challenge
Multi Step Form
accessibility, sass/scss, typescript, vite
@adram3l3ch

Solution retrospective
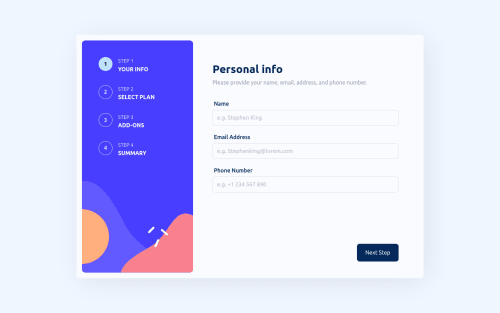
Hi all, This is my solution to the multi step form challenge, I made the solution more as a reusable multi step form template which can handle as many steps and validation not just the steps in the challenge. Any feedback will be appreciated :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Adarsh's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord