
Submitted almost 2 years ago
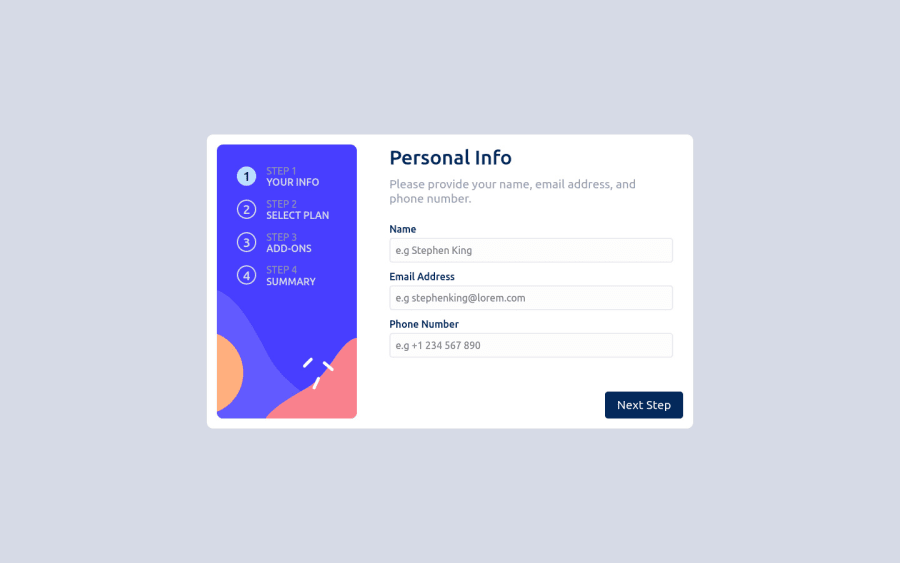
multistep-form with reactjs + typescript
@Fasunle
Design comparison
SolutionDesign
Solution retrospective
Hey guys 👋, please leave honest comment for me. I really appreciate
Community feedback
- @WandolePosted almost 2 years ago
Hey!
You've made a good job already!
With just small adjustements, you can get closer to the design I think (and improve your skills :D):
- The validation for the 1st form is working well except for the phone number. The placeholder is "+1 234 567 890" but if I write that as my phone number, the validation give me an error. -On mobile, try "background-size: cover" for .bg-sidebar otherwise the background picture is too small for larger mobile screen (above 374px wide) ;-)
Reagarding accessibility:
- When I hover the steps, I have an indication that I can click it that shouldn't be there. You could remove/replace the button.numbered tags.
- The switch (Monthly/Yearly) is difficult to click! The clickable area should be, at least, on div.slider (you could find inspiration here https://www.w3schools.com/howto/howto_css_switch.asp for example or search for "HTML switch" on google)
- The div.add-on should be clickable as div.subscription.select I think.
I hope it will help you!
PS: You forgot a "console.log" somewhere inside your code ;-)
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
