
Submitted about 1 year ago
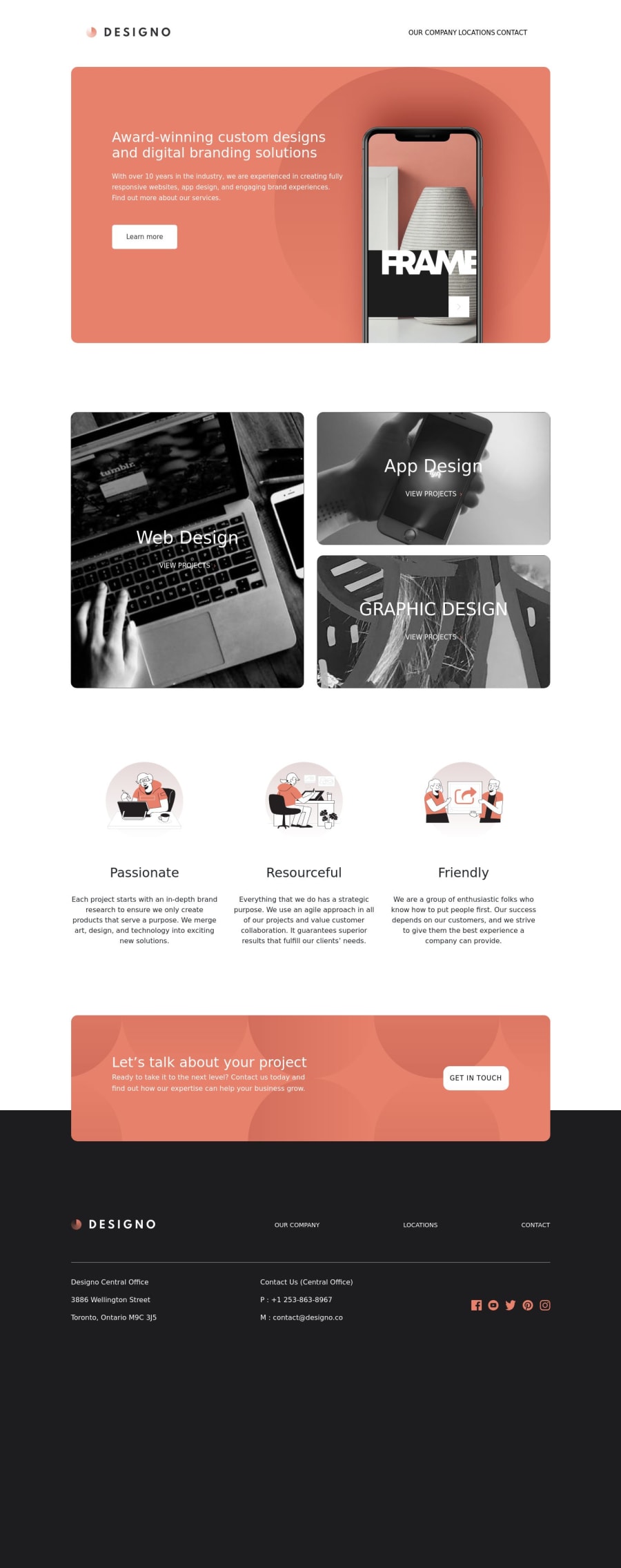
Multi-Page-Website-React-Bootstrap
#react#bootstrap
@TedJenkler
Design comparison
SolutionDesign
Solution retrospective
I did not really showcase any new skills here but rather showed my skill to be able to finish a project and design a site with Figma as a template.
Feedback is welcome
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
