Submitted almost 3 years agoA solution to the Multi-step form challenge
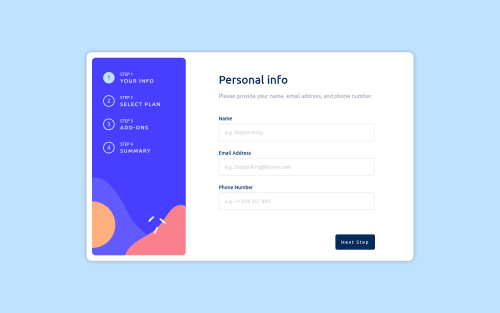
Multi Step Form--HTML,CSS,JavaScript
@sheri0441

Solution retrospective
The project was built with simple HTML, CSS, and JavaScript.
Have any suggestions, please let me know.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on sheri's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord