
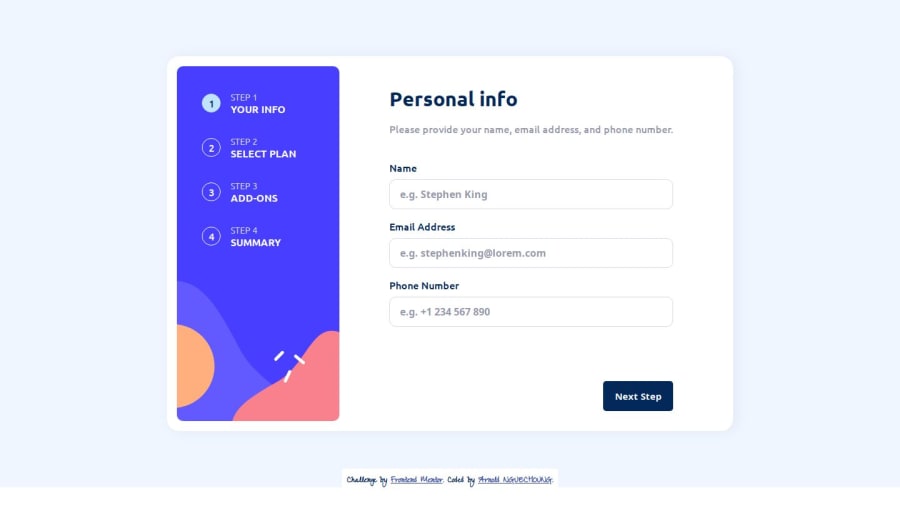
multi step form with validation and responsive in html, css and js
Design comparison
Solution retrospective
During this project I learned a lot, especially about CSS. Usually we use css in the ordinary way except that there was a simpler way to write it: writing nested styles just as is the case with tags. with this we are able to properly manage the scope of css logic.
What challenges did you encounter, and how did you overcome them?no problem
What specific areas of your project would you like help with?I did everything logical but I forgot to put the exit animations from one step to another step. you can add these animations to it.
Community feedback
- @grace-snowPosted 7 months ago
There are very serious accessibility problems in this. I don't have time to give full feedback for now so my best advice is to try using your solution with a keyboard and then with a screen reader.
The accessibility requirements of this kind of challenge are the whole reason it's at a higher difficulty level. Pay really close attention to them!
Another thing I note is misuse of headings or incorrect heading order. That's more of a best practice than a fail but still worth mentioning.
Remove the empty header and the progress / steps component should be an ordered list with aria-current on the current step.
0@escannordPosted 7 months ago@grace-snow thank you very much for your feedback, I will try to apply it to make it better.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
