
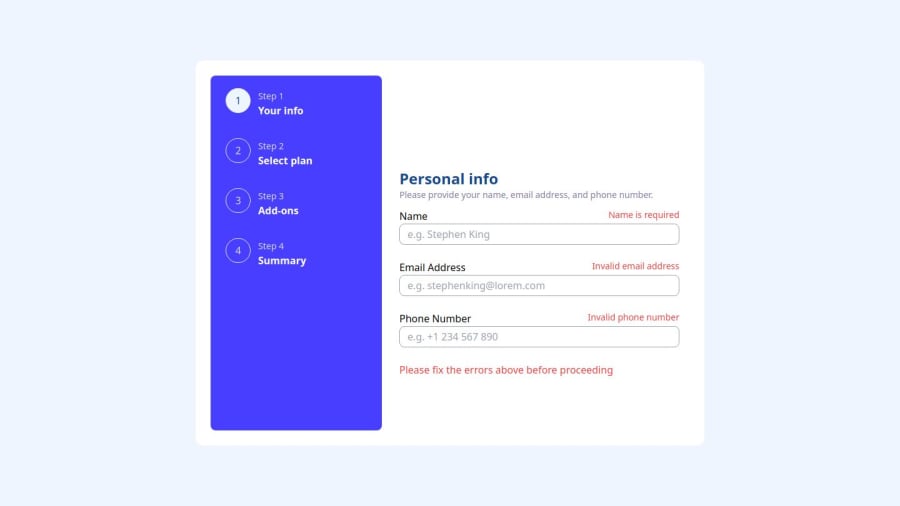
Multi-step form with react , tailwind css , react router, zod
Design comparison
Solution retrospective
After I created this project and deployed it, my page came back blank. I have to learn how to deploy the Vite project properly. You have to put the base in the Vite config file and the base name in the Browser router.
What specific areas of your project would you like help with?When I was developing this project my svg for the background was working fine but after I deployed it it gave me a 404 error. I couldn't figure out why. I am using Tailwind CSS and I also safe-listed them so it's render first but don't know what to do now. If anybody has tips tell me
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
