
Submitted about 2 years ago
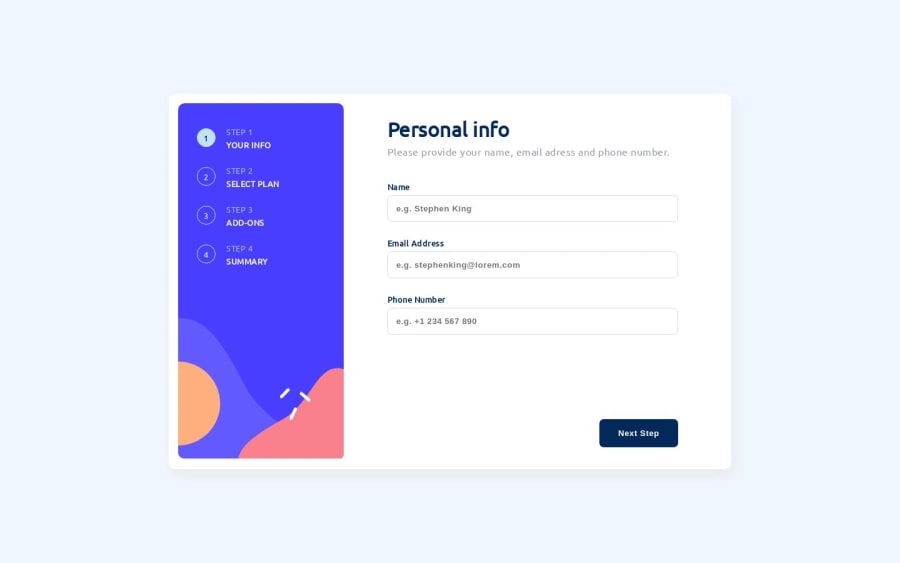
Multi Step Form with React and Formik
#react
@CatalinBanici
Design comparison
SolutionDesign
Solution retrospective
Hello!
This is my solution for the Multi Step Form, it has some rough edges here and there, but it works as expected. The mobile view doesn't look exactly like it is supposed to look, I had to change a lot of things for that to happen, but for now I'm satisfied with the result. Also do you think this is a good portfolio project for a first job ?
Any feedback is well accepted!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord

