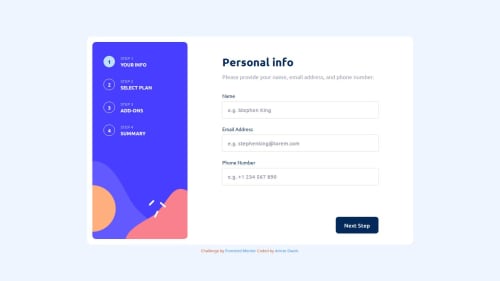
Multi-step Form using React custom hooks for step control

Solution retrospective
This is my first project with Tailwind CSS. I am most proud of adding Tailwind CSS to my skills set. I am also proud of creating and using custom React hooks for the first time. I used it for step control. What I would do differently next time is to use less of absolute units (px) and more of relative units (rem, em, %)
What challenges did you encounter, and how did you overcome them?Being my first time using Tailwind, I encountered issues with styling pseudo-classes, pseudo-elements, media queries and some compound CSS properties. I overcame these challenges by using the Tailwind documentation every step of the way.
What specific areas of your project would you like help with?I'd like to know other ways of implementing a multi-step form other than custom react hooks for step control.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Arinze Owoh's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord