
Submitted 8 months ago
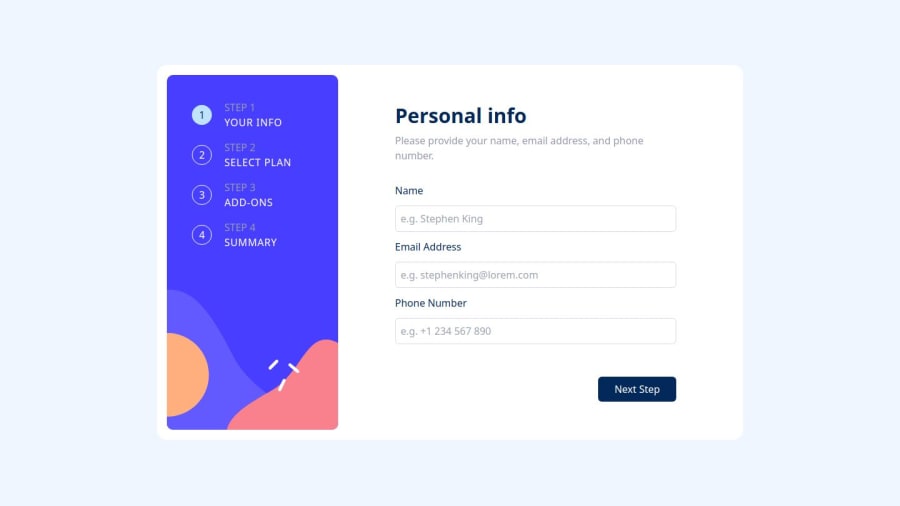
Multi-step form using NextJS TailwindCSS
#next#tailwind-css
@ajkun55
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I build this forms to multi page project and using url passing state variables, it's great exercise to check values and functions and then display the style, I am satidfied with the output.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
