Submitted over 1 year agoA solution to the Mortgage repayment calculator challenge
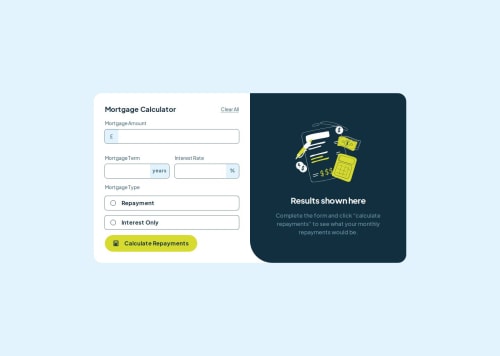
Mortgage repayment calculator with NextJS and TailwindCSS
next, tailwind-css, react
@sidr467

Solution retrospective
What are you most proud of, and what would you do differently next time?
To get it done as design and also how all form handling stuff worked
What challenges did you encounter, and how did you overcome them?With radio input styling , added custom styles for that in global
What specific areas of your project would you like help with?with anything
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on sidr467's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord