
Submitted 7 months ago
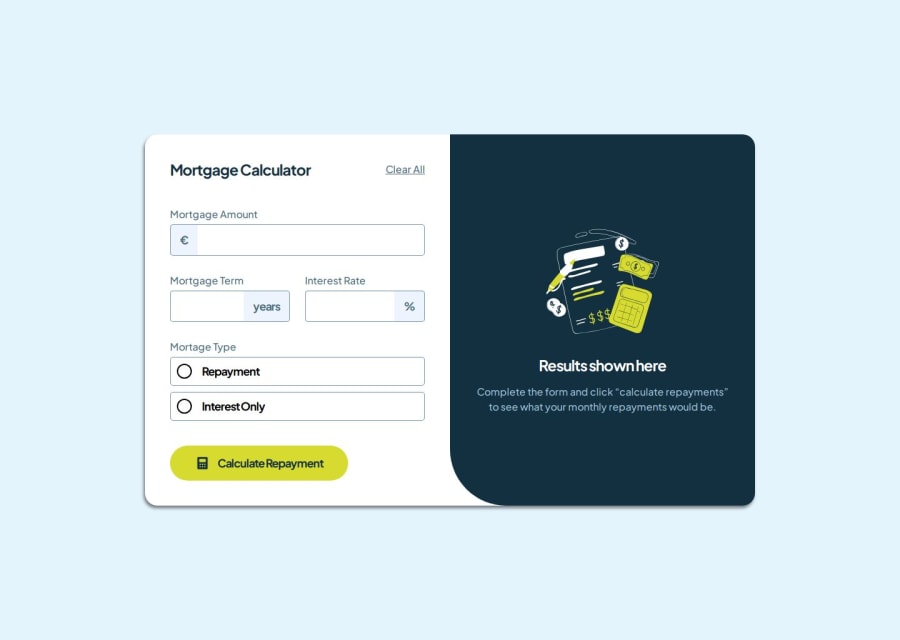
Mortgage Repayment Calculator
#vite#react
@mehmetfatihdurna
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I completed this challenge with a design almost identical to the one in Figma. I am proud of myself for that. But my codes are so confusing. I am going to learn clean code techniques.
What challenges did you encounter, and how did you overcome them?I didn't know how can i control inputs. I was only asking users to enter numbers. Then i realized input tags have onInput attribute. Then i wrote this function:
function inputControl(e){ e.target.value = e.target.value.replace(/[^0-9]/,''); }
I made sure that users could only enter numbers with this function.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
