
Design comparison
Solution retrospective
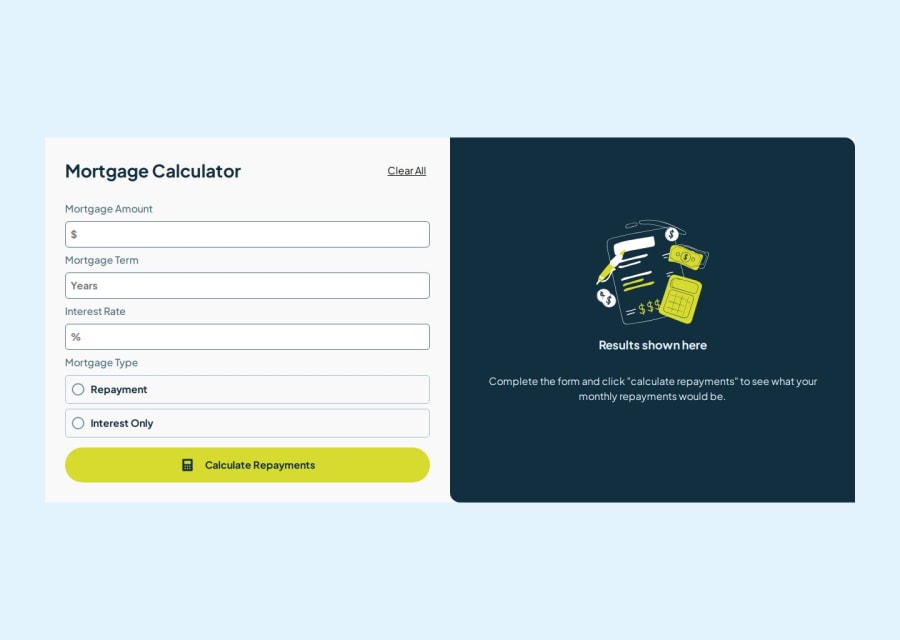
Proud of using only vanilla css and javascript for completing this project.
What challenges did you encounter, and how did you overcome them?Oh gosh! When I first decided to take on this project, it seemed pretty simple in my mind. However, as I started working on it, it turned into a much more challenging experience than I anticipated. Designing input fields and customizing the input:radio and input:checkbox elements proved to be particularly difficult for me. Unfortunately, I struggled to follow the exact CSS styling, as it felt overly complicated. On the other hand, the JavaScript part seemed relatively easier for me, though I still need to make some improvements in terms of optimization and reducing repetitive code.
Anything related to improve my css skill on styling input fields and optimize javascript.
Community feedback
- P@QuentinPettonPosted about 2 months ago
Hello ! I noticed your form is missing a <form> tag to properly group the input fields. This one handle form submission properly. You can use it like:
<form id="mortgage-form"> <div class="input-group"> <label for="mortgage-amount">Mortgage Amount</label> <input type="number" id="mortgage-amount" placeholder="$" required> </div> <div class="input-group"> <label for="mortgage-term">Mortgage Term</label> <input type="number" id="mortgage-term" placeholder="Years" required> </div> ....Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
