
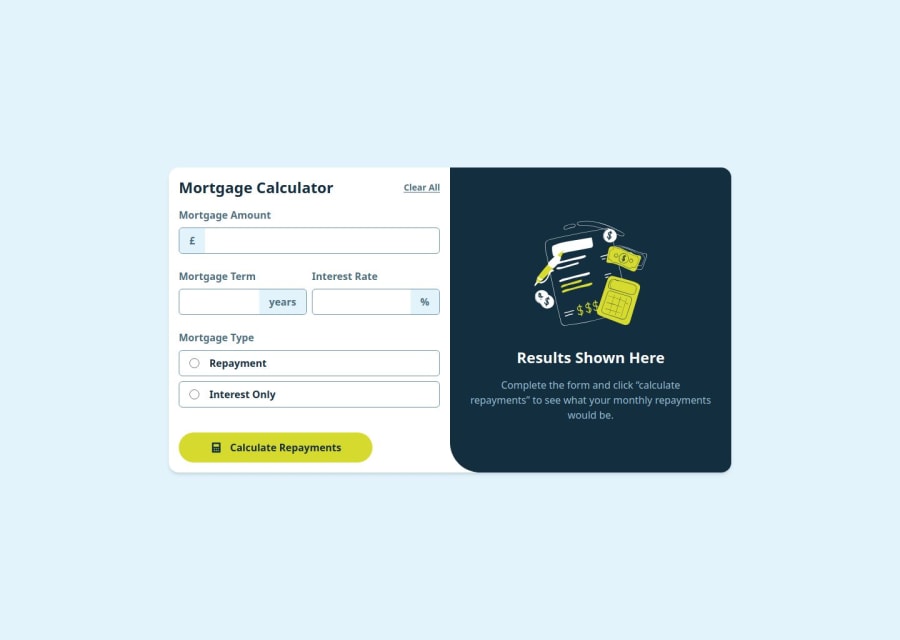
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Practice
What specific areas of your project would you like help with?any tips to organize my react app or any tips to improve in general will be helpful
Community feedback
- P@DavichobitsPosted 2 months ago
Hey, great job!
Here are some tips I can suggest:
- Consider using a library like
YuporReact Hook Formto validate the form. This can help reduce code complexity. - Combine individual state variables into a single object to simplify state management. For example:
const [formData, setFormData] = useState({ amount: "", rate: "", term: "", type: "", }); const handleInputChange = (e) => { const { name, value } = e.target; setFormData((prev) => ({ ...prev, [name]: value })); };Marked as helpful0 - Consider using a library like
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
