
Submitted 7 months ago
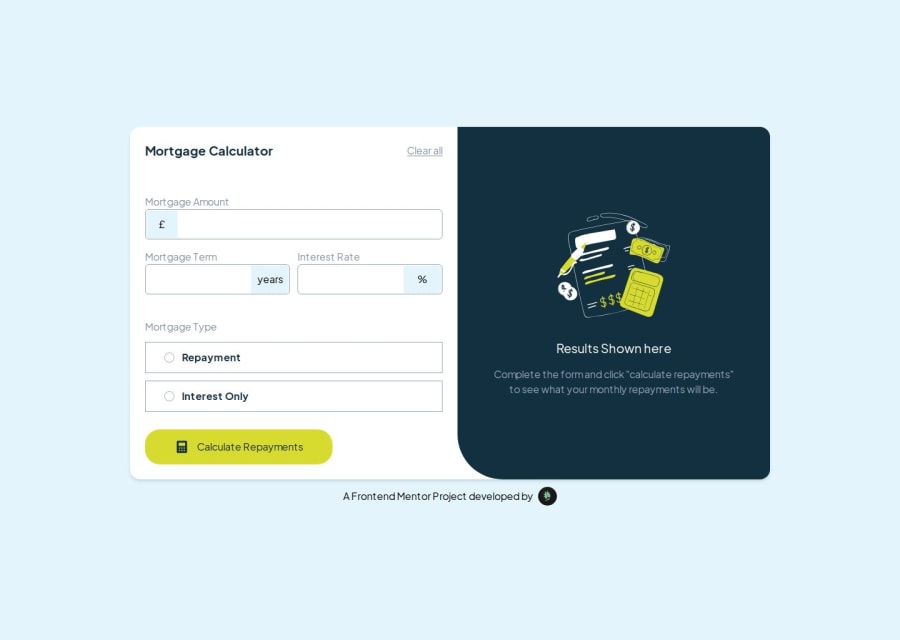
Mortgage Calculator using react-hook-form and TypeScript.
#next#tailwind-css#typescript#accessibility
P
@tesla-ambassador
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm mostly proud of the fact that I got to learn how to use the react-hook-form and also completing this project while using TypeScript for the first time with Next.js.
What challenges did you encounter, and how did you overcome them?I explained all these details in my README.md file
What specific areas of your project would you like help with?Mainly accessibility and better coding practices when using Next.js/React.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
