Submitted over 1 year agoA solution to the Mortgage repayment calculator challenge
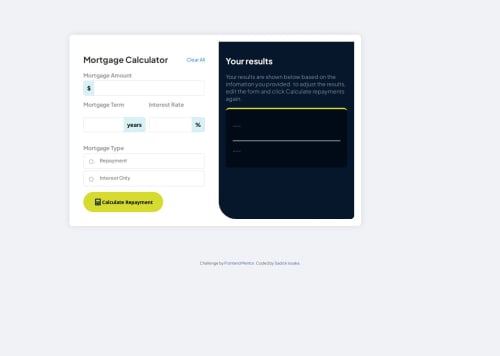
Mortgage Calculator - HTML/CSS/JS
@Sadick14

Solution retrospective
What are you most proud of, and what would you do differently next time?
- I am most proud of the ability to make my app go live online.
- I would love to be able to add different stylings or pages aside the one given
I encounted the challenge of using the radio input type to make logic functions in the javascript. I glanced to the solution on gpt, adding a value to the attribute and using that value for the logics
What specific areas of your project would you like help with?the styling to meet the right design is the problem.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Sadick Issaka's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord