Submitted over 1 year agoA solution to the Mortgage repayment calculator challenge
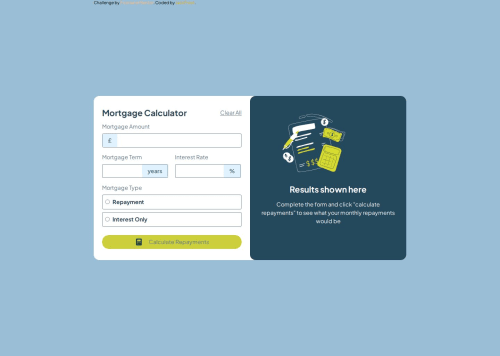
Mort calculator using tailwind, reactjs+vite
react, tailwind-css, vite
@progressive-newbie263

Solution retrospective
What are you most proud of, and what would you do differently next time?
hi! I am kinda excited so say this is the first time i managed to do a project using both tailwind and vite/react together. I have done them individually, but this is the first time combining them into one. Apart from having to ask ChatGPT about the calculation part with useState and react, i think i did it well
What challenges did you encounter, and how did you overcome them?- aside from javascript part, it took me a while to be able to fully set up the project and deploying it live on github.
- My CSS tailwind is pretty bad on this one imo.
Maybe about the sizing of the components
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Quang's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord