
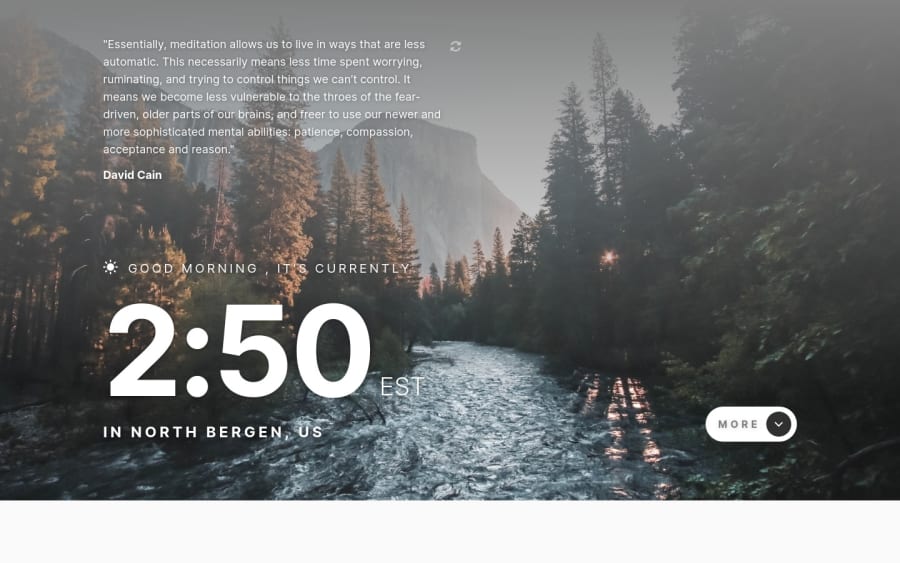
Design comparison
SolutionDesign
Solution retrospective
Feedback is highly appreciated!
A few notes.
- The clock changes automatically after the page has been loaded.
- I could not get the quotes API to work so I created my own quotes API.
- I could not get the World Time API to work properly (CORS issues, resource being served over HTTP on a HTTPS -vercel- application), so I created a proxy to pipe the World Time API through.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
