
Design comparison
SolutionDesign
Solution retrospective
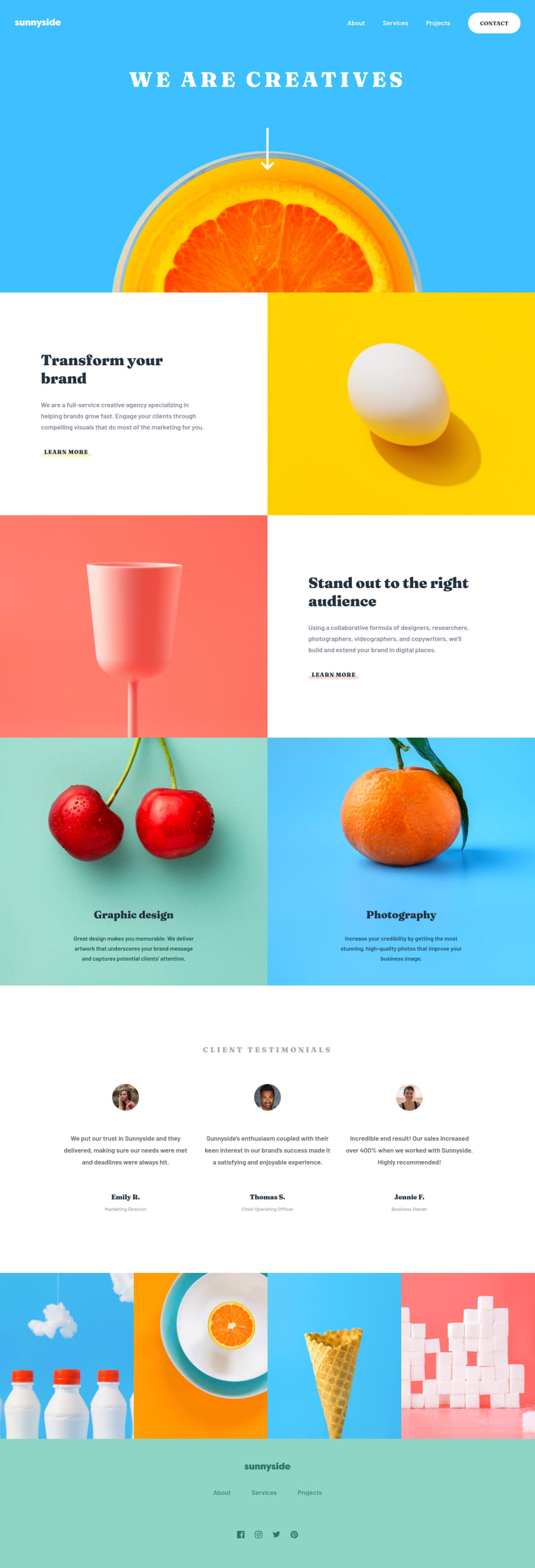
Really liked the design for this one, so I decided to give it a try. This challenge required some interesting things, such as choosing to either set an image as the background for a section or use absolute position to get the text in the right place. It was a little finicky, but I think it looks good across all screen sizes. Any feedback welcome!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
