
Submitted over 3 years ago
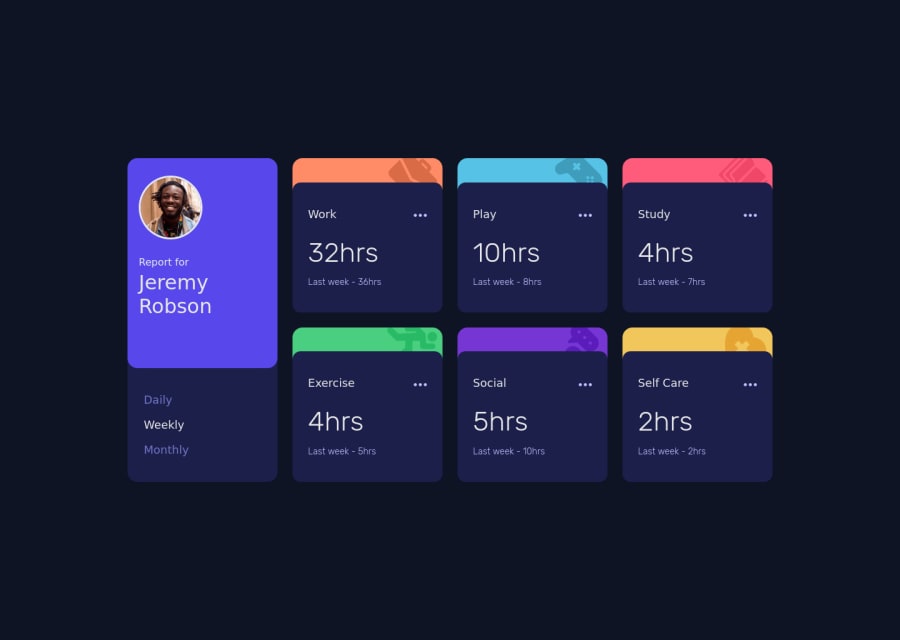
Mobile-first solution using Vanilla JS, SCSS, BEM, Flexbox, & CSS Grid
@Victor-Nyagudi
Design comparison
SolutionDesign
Solution retrospective
Did you choose to work with the JSON data provided, or did you use the information in the html?
I'm curious about how other people approached this.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
